HTML Basic 2
Styles, Formatting, Quotations, Comments, Color, CSS
6. HTML Styles 👩💻
1. HTML Style Attribute
style attribute 는 HTML 태그의 elements 에 색, 크기, 위치 등의 정보를 제공한다.
Syntax
<tagname style="property:value;">
Attributes는 항상 Name-Value 쌍으로 작성했던 것 처럼(i.e. name="value")
style attribute 의 CSS Styles 정보는 항상 Property-Value 쌍으로 작성한다(i.e. property:value;).
2. Color
배경색은 background-color property 를 사용하고, 텍스트와 같은 elements의 색은 color property 를 사용한다.
See the Pen Untitled by SB Park (@sbpark88) on CodePen.
text에background-color를 사용하면 글씨의 배경색이 되고,color를 사용하면 글씨 자체의 색이 된다.
3. Texts
1 ) Font Family
어떤 폰트를 사용할 것인지를 설정한다.
See the Pen Font Family by SB Park (@sbpark88) on CodePen.
2 ) Font Size
폰트 크기를 설정한다.
See the Pen Untitled by SB Park (@sbpark88) on CodePen.
3 ) Text align
텍스트의 가로 위치를 설정한다
See the Pen Untitled by SB Park (@sbpark88) on CodePen.
7. HTML Formatting 👩💻
Formatting elements 는 text에 특별한 타입을 표현한다. 특히 importnace 표현은 시각 장애인이 사용하는
스크린 리더 프로그램에서 강조하여 읽으므로 구분지어 주는 것이 좋다.
1. HTML b and strong Elements
글씨를 굵게 표현한다.
See the Pen Untitled by SB Park (@sbpark88) on CodePen.
<b>: bold<strong>: bold & importance
2. HTML i and em Elements
글씨를 기울임꼴로 표현한다.
See the Pen HTML i an em by SB Park (@sbpark88) on CodePen.
<i>: italic<em>: italic & importance
<i>와<em>태그는음성이나분위기를 전달하거나기술 용어,다른 언어의 문구,생각,선박 이름과 같은 것들을 구분해 표현하기 위해 사용된다.
3. HTML small Element
글씨를 조금 작게 표현한다.
See the Pen HTML small by SB Park (@sbpark88) on CodePen.
4. HTML mark Element
글씨를 형광펜 마킹처럼 강조해 표현한다. Markdown에서 `markdown` 로 표현하는 것과 같다.
See the Pen Untitled by SB Park (@sbpark88) on CodePen.
5. HTML del Element
삭제된 텍스트를 정의하며, 브라우저는 글씨를 취소선으로 표현한다. Markdown에서 ~~markdown~~ 로 표현하는 것과 같다.
See the Pen HTML del by SB Park (@sbpark88) on CodePen.
6. HTML ins Element
삽입된 텍스트를 정의하며, 브라우저는 글씨에 밑줄을 삽입한다. Markdown에서 *markdown* 또는 _markdown_ 로 현하는 것과 같다.
See the Pen HTML del by SB Park (@sbpark88) on CodePen.
7. HTML sub Element
글씨를 아래 첨자subscript로 표현한다.
See the Pen HTML ins by SB Park (@sbpark88) on CodePen.
8. HTML sup Element
글씨를 위 첨자superscript로 표현한다.
See the Pen HTML sup by SB Park (@sbpark88) on CodePen.
8. HTML Quotations 👩💻
1. HTML q and blockquote Elements
인용구quotations를 표현한다.
See the Pen Quotations by SB Park (@sbpark88) on CodePen.
<q>: 짧은 인용문에 사용하며, 브라우저는 따옴표(quotation marks)로 감싸 표현한다.<blockquote>: 외부 소스로부터 하나의 섹션을 인용할 때 사용하며, 브라우저는 들여쓰기를 한다.
2. HTML abbr Element
HTML, CSS, Mr., Dr, ASAP, ATM과 같은 약어abbreviation 또는 머리글자acronym을 표현한다.
title attribute 와 함께 사용해 마우스 오버 툴팁에 약어에 대한 설명을 제공한다.
See the Pen Abbreviations by SB Park (@sbpark88) on CodePen.
<abbr>태그는 브라우저와 번역 시스템 및 검색 엔진에 유용한 정보를 제공한다.
3. HTML address Element
사람, 소유자, 기사 등에 대한 연락처 정보contact information를 제공한다. 연락처 정보는 email, URL, 물리 주소,
전화번호, 소셜 미디어 등 다양한 것이 될 수 있다. 브라우저는 기울임꼴로 표현한다.
See the Pen Untitled by SB Park (@sbpark88) on CodePen.
4. HTML cite Element
무언가를 생산하는 Work Title을 위해 사용되는 태그로 book, poem, song, movie, painting 등이 될 수 있다.
브라우저는 기울임꼴로 표현한다.
See the Pen Cite by SB Park (@sbpark88) on CodePen.
사람 이름은
<cite>태그의 대상이 아니다.
5. HTML bdo Element
Bi-Directional text Override의 약자로 글씨의 방향을 지정한다.
See the Pen BDO by SB Park (@sbpark88) on CodePen.
dirproperty 와 함께 사용하며, 깂은ltr(left to right)과trl(right to left) 두 가지 옵션이 있다.
9. HTML Comments 👩💻
주석은 사용자 웹 화면에 보여주지 않기 때문에 정보를 기록하거나 일시적으로 내용을 감추는 데 사용된다.
See the Pen Comments by SB Park (@sbpark88) on CodePen.
10. HTML Color 👩💻
미리 정의된 컬러 이름, RGB, HEX, HSL, RGBA, HSLA 값을 사용할 수 있다.
1. Color Names
See the Pen Color Names by SB Park (@sbpark88) on CodePen.
Color Names Supported by All Browsers 에 모든 브라우저에서 사용 가능한 미리 정의된 컬러 이름이 정리되어있다.
2. RGB and RGBA
1 ) RGB
8 bit RGB 3원색을 이용한 조합으로 각 색상을 0 ~ 255로 표현한다.
Syntax
p {
color: rgb(red, green, blue);
}
rgb(0, 0, 0)은 검정색,rgb(255, 255, 255)는 하얀색이 된다.rgb(60, 60, 60),rgb(100, 100, 100)와 같이 3원색을 값을 동일하게 주면 회색이 된다.
2 ) RGBA
RGB 컬러값에 Alpha channel이라는 값을 추가해 불투명도opacity를 추가적으로 표현한다.
Syntax
p {
color: rgba(red, green, blue, alpha);
}
See the Pen RGBA by SB Park (@sbpark88) on CodePen.
3. HEX
RGB와 동일하나 10진수가 아닌 16진수를 사용한다.
Syntax
p {
color: #ff7433;
}
See the Pen Untitled by SB Park (@sbpark88) on CodePen.
10: A,11: B, …,15: F이므로
FF = F x 161 + F x 160
= 15 x 161 + 15 x 160 = 255따라서,
#000000은 검정색,#FFFFFF는 하얀색이된다.
그리고 HEX 컬러는 각 3원색의 2자리 값이 동일할 때 축약형 표현이 가능하다.
See the Pen Hex Color Abbreviation by SB Park (@sbpark88) on CodePen.
만약 #33bb71일 경우는 33, bb는 동일하지만 71은 두 자릿수 값이 동일하지 않으므로 축약이 불가능하다.
HEX컬러는 각 3원색의 2자리 값이 동일할 때 이를 축약할 수 있다.HEX컬러는RGB컬러를 대체할 수 있으나RGBA는 대체할 수 없다.
4. HSL and HSLA
1 ) HSL
HSL은 색깔hue, 포화도saturation, 명도lightness로 표현한다.
Syntax
p {
color: hsl(hue, saturation%, lightness%);
}
hue는 원의 각도로 색을 표현한다.
- 0 degree : Red
- 120 degree : Green
- 240 degree : Blue
saturation은 백분위로 색 포화도를 표현한다.
- 0% : 회색 음영(컬러 표현이 불가능하다)
- 100% : full color
lightness는 백분위로 색 밝기를 표현한다.
- 0% : 검정색
- 100% : 하얀색
See the Pen HSL Color by SB Park (@sbpark88) on CodePen.
2 ) HSLA
RGBA와 마찬가지로 HSL은 Alpha channel을 추가해 HSLA로 표현할 수 있다.
Syntax
p {
color: hsl(hue, saturation%, lightness%, alpha);
}
See the Pen HSLA Color by SB Park (@sbpark88) on CodePen.
5. Background Color
HTML elements 의 배경색을 설정한다. 대상이 텍스트일 경우 글씨의 배경색이 된다.
See the Pen Background Color by SB Park (@sbpark88) on CodePen.
6. Text Color
텍스트 컬러를 설정한다.
See the Pen Text Color by SB Park (@sbpark88) on CodePen.
7. Border Color
border의 색상, 즉, elements의 테두리 색상을 설정한다.
See the Pen Border Color by SB Park (@sbpark88) on CodePen.
border의width는 기본값이medium으로3px이지만,style은 기본값이none이므로 표현을 위해서는 반드시 설정되어야한다.
cf.thin: 1px,medium: 3px,thick: 5px
8. Color Values
RGB,HEX,HSL은 같은 값을 표현할 수 있다.
See the Pen RGB and HEX and HSL are equal by SB Park (@sbpark88) on CodePen.
RGBA,HSLA는 같은 값을 표현할 수 있다.
See the Pen RGBA and HSLA are equal by SB Park (@sbpark88) on CodePen.
11. HTML CSS 👩💻
1. Cascading Style Sheets
Parent Element에 적용된 스타일이 Children Elements에 적용된다. 즉, Children에서 변경하지 않는 한 스타일을
상속한다.
스타일은 다음 3가지 방법을 통해 HTML documents에 적용된다.
- Inline :
HTMLelements 에styleattribute 를 사용- Internal :
<head>에<style>element 를 사용- External :
<link>element 를 사용해 외부CSS파일을 링크해 사용
1 ) Inline CSS
See the Pen Inline CSS by SB Park (@sbpark88) on CodePen.
2 ) Internal CSS
See the Pen Internal CSS by SB Park (@sbpark88) on CodePen.
3 ) External CSS
See the Pen Untitled by SB Park (@sbpark88) on CodePen.
- Full URL
<head>
<link rel="stylesheet" href="https://www.w3schools.com/html/styles.css">
</head>
- Relative URL(동일 웹 페이지)
<head>
<link rel="stylesheet" href="/html/styles.css">
</head>
- Just File Name(동일 디렉토리)
<head>
<link rel="stylesheet" href="styles.css">
</head>
2. CSS Colors, Fonts, and Sizes
See the Pen CSS Colors, Fonts and Sizes by SB Park (@sbpark88) on CodePen.
3. CSS Border
elements의 테두리애 대한 스타일을 설정한다.
See the Pen Untitled by SB Park (@sbpark88) on CodePen.
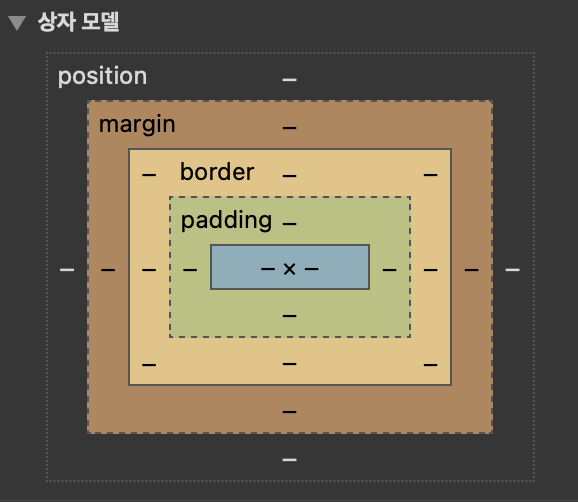
4. CSS Padding

Padding은 element와 border 사이의 간격을 조절한다. 즉, border 안쪽 여백을 설정한다.
See the Pen CSS Padding by SB Park (@sbpark88) on CodePen.
5. CSS Margin
Margin은 border와 다른 element의 border 사이의 간격을 조절한다. 즉, border 바깥쪽 여백을 설정해
elements 간 간격과 위치를 조절하는데 매우 중요하다.
See the Pen Untitled by SB Park (@sbpark88) on CodePen.
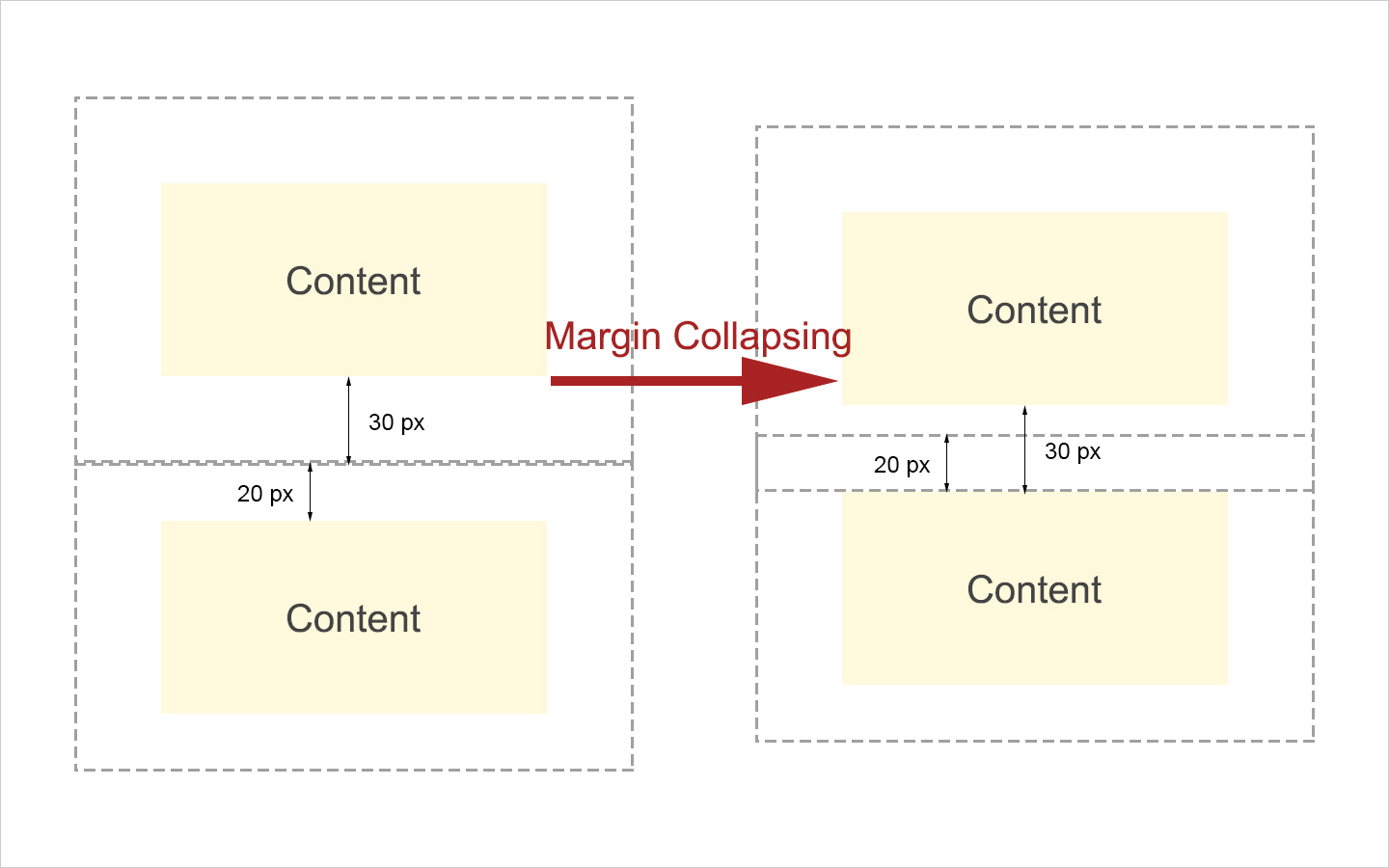
Margin Collapsing

Margin은 중복되지 않는다. 겹쳐지며 더 큰 쪽의 값 하나만 적용된다.
Reference
- “HTML Tutorial.” W3Schools. accessed Dec. 8, 2022, W3Schools-HTML.