HTML Basic 5
Head, Layout, Responsive, Computercode, Semantics, Style Guide
22. HTML Head 👩💻
HTML의 <head> element 는 metadata를 담는 컨테이너로 다음 elements 를 포함한다
(body 태그와 동일 레벨에 선언하므로 body 에 포함되지 않는다. 즉, 화면에 보이지 않는다).
- title :
document 의 제목으로, 문자만 포함할 수 있다. title 은 브라우저의 타이틀 바 또는 페이지 탭에 보여진다. 또한 페이지 북마크 시 default 값으로 제공되며,SEO에 사용된다. - meta :
character set, keywords, page description, author, viewport 등을 정의한다. keywords 와 같은 정보는SEO에 사용된다. - style : document 페이지 내에
CSS를 정의할 수 있다. - link : 현재 HTML document 와 External Resource 의 관계를 정의하며, 주로
stylesheet 를 연결하는데 사용된다. - script : document 페이지 내에
JavaScript 를 정의할 수 있다. - base :
baseelement 를 사용하면document 내 relative path 를 변경하거나 링크 규칙을 변경할 수 있다. base 태그는 반드시href또는target를 하나 이상 포함해야한다.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="keywords" content="HTML, CSS, JavaScript">
<meta name="description" content="Free Web tutorials">
<meta name="author" content="Hogwarts">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="refresh" content="30">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Welcome to Hogwarts</title>
<link rel="stylesheet" href="mystyle.css">
<style>
body {background-color: powderblue;}
h1 {color: red;}
p {color: blue;}
</style>
</head>
<body>
</body>
</html>
<meta http-equiv="refresh" content="30">: 30초마다 페이지를 갱신한다.<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">: 디바이스에 따라 어떤 모양으로 보이게 할 지에 대한 기본값이다.
See the Pen HTML Head base Element by SB Park (@sbpark88) on CodePen.
base태그를 사용해relative path의 base 를https://www.w3schools.com/로 변경했다. 또한 링크 규칙을_blank를 기본값으로 지정했다.
23. HTML Layout 👩💻
1. Layout Elements
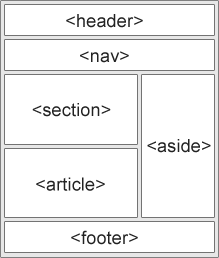
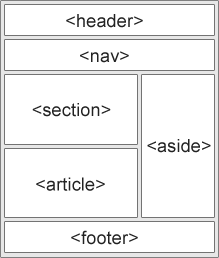
절대적으로 정해진 규칙이 있는 것은 아니지만 일반적으로 HTML은 semantic elements 를 이용해 다음과 같이 구성된다.

- header : 전체 문서 또는 부분 콘텐츠(section)를 위한 header 를 정의한다.
- nav : navigation links 를 정의한다.
- section : 문서의 콘텐츠를 정의한다.
- article : 문서와 독립된 콘텐츠를 정의한다.
- aside : 페이지에 콘텐츠 외 부가 정보를 위한 사이드바를 정의한다.
- details : 사용자에 의해 열고 닫을 수 있는 추가적인 정보를 정의한다.
- summary : details 를 위한 제목을 정의한다.
- footer : header 와 반대대는 개념으로 마무리를 위한 footer 를 정의한다.
semanticelements 에 대해서는 26. HTML Semantics 에서 다시 자세히 설명한다.
2. Layout Techniques
Layout을 다루는 방법은 여러 가지가 있으며, 대표적인 4 가지 방법을 소개한다.
1 ) CSS Frameworks
와 같은 CSS Frameworks를 사용하는 것이다. 위 frameworks 에 대한 비교는
Top 5 CSS Frameworks를 참고한다.
2 ) CSS Float Layout
CSS Float and Clear 이 어떻게 작동하는지만 기억하면
전체 웹 레이아웃을 쉽게 다룰 수 있다. 단, float element 는 전체 문서 흐름의 유연성을 해치는 문제를 갖는다.
즉, 다양한 디바이스를 커버하도록 반응형 디자인을 구현할 때 잘못 만들면 레이아웃이 깨질 위험이 있다.
See the Pen Untitled by SB Park (@sbpark88) on CodePen.
3 ) CSS Flexbox Layout
다른 방법으로는 CSS Flexbox 를 사용하는 것이다.
Flexbox는 다양한 화면 크기와 장치를 커버하는 데 예측 가능한 방식으로 반응형 디자인을 구현하는 데 유용하다.
위 Float 과 공통된 CSS 는 HTML 의 head 에 포함시키고, 서로 다른 부분만 CodePen 의 CSS 탭에 넣어두었으니 비교해보자.
See the Pen CSS Layout Flexbox by SB Park (@sbpark88) on CodePen.
4 ) CSS Grid Layout
마지막으로 Grid 타입 디자인의 경우 CSS 의 display property 의 grid 또는 inline-grid value 를
사용해 Container와 Items의 개념으로 모듈화 하는 것이다.
24. HTML Responsive 👩💻
1. Setting The Viewport
화면 크기와 사용성이 다른 여러 디바이스(컴퓨터, 태블릿, 스마트폰)에 따라 각 화면을 최적화 하기 위해 사용하는 방법으로,
HTML과 CSS를 화면에 맞게 자동으로 확대, 축소하거나 디자인을 변경하는 등 자동으로 화면 크기에 반응하도록 하는
디자인 Layout을 말한다.
반응형 웹을 위해서 기본적으로 다음 meta 태그를 포함한다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">

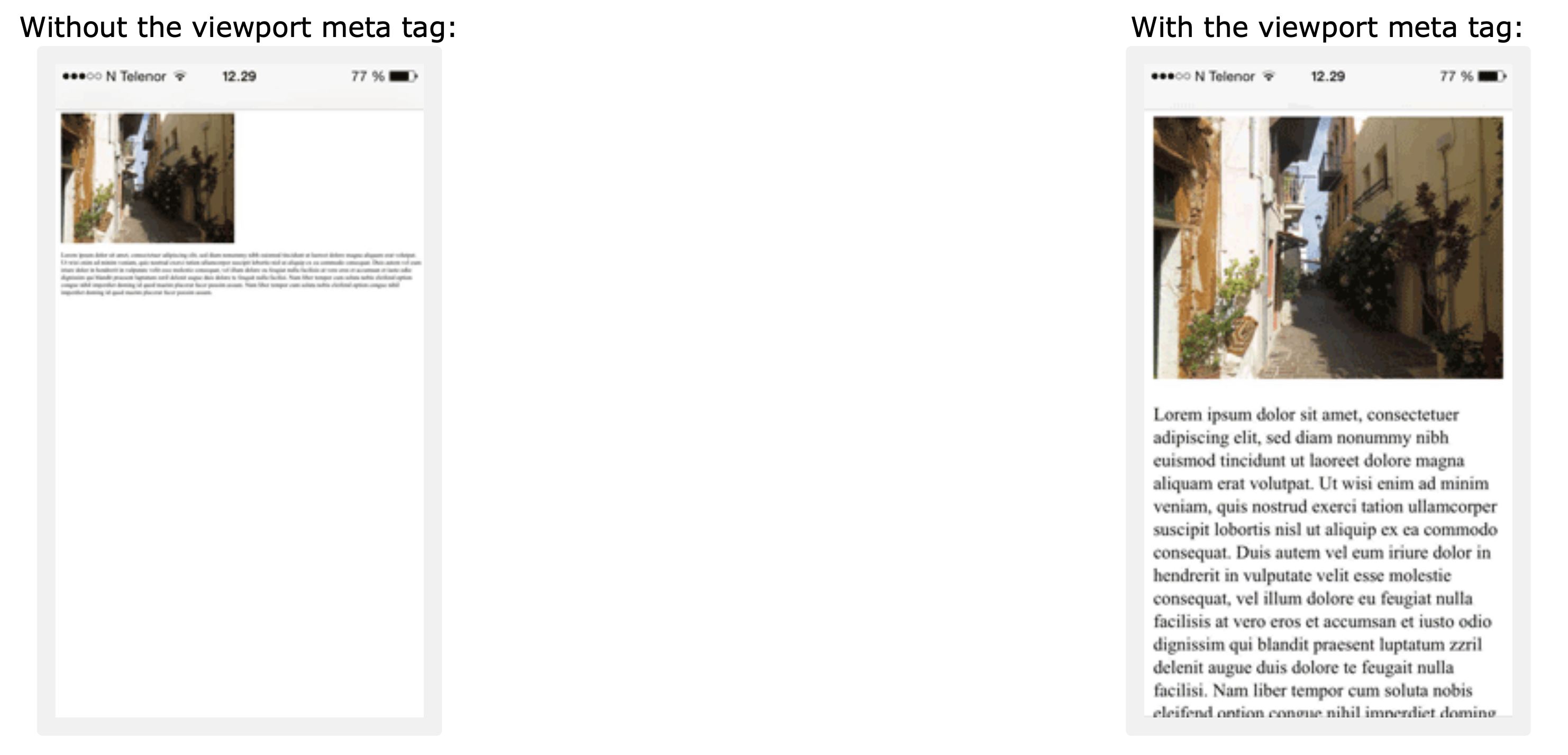
동일한 사이트를 스마트폰으로 볼 때
viewport를 적용하지 않은 경우(왼쪽)와,viewport를 적용한 경우(오른쪽)의 차이를 볼 수 있다.
2. Responsive Images
반응형에서 이미지의 CSS에 width: 100%;를 주면 이미지가 포함된 HTML element 의 폭에 맞게 자동으로
확대(scale up) 또는 축소(scale down)되어 폭을 전부 채운다.
See the Pen Untitled by SB Park (@sbpark88) on CodePen.
하지만 위와 같이 세로 이미지의 경우 주로 화면을 세로로 사용하는 스마트폰은 문제가 없지만, 주로 가로로 사용하는 컴퓨터
환경에서는 UX가 매우 떨어진다. 이 때 max-width를 이용하면 폭에 맞게 자동으로 확대/축소가 되지만 확대 되는
크기를 제한할 수 있다. px를 이용해 고정값을 줄 수도 있고, max-width: 100%;를 주게 되면 이미지의 원본
크기보다 더 확대되지 않도록 크기를 제한한다.
See the Pen Responsive Image with max-width by SB Park (@sbpark88) on CodePen.
3. Different Images with Picture Element
HTML Picture Element 에서
살펴본 것처럼, pciture 태그를 이용해 반응형 웹에서 화면 크기에 따라 서로 다른 이미지를 보여줄 수 있다.
See the Pen Untitled by SB Park (@sbpark88) on CodePen.
4. Responsive Text Size
반응형 디자인에서 각 요소들의 위치를 지정하는 Layout과 이미지 크기와 같은 것만 능동적으로 변화하는 것은 컴퓨터와
스마트폰에서 눈과의 거리가 비슷해 글씨 크기에 큰 변화가 없다는 전제 조건을 가정한 경우다. 화면 크기의 변화가 크거나,
내용에 해당하는 글씨 크기가 아닌 제목과 같은 글시 크기는 이미지 크기와 마찬가지로 적극적으로 반응할 필요가 있다.
이를 위해서 글씨 크기를 고정값이 아닌 화면 폭을 기준으로 자동으로 확대/축소 되도록 vw를 사용한다.
See the Pen Responsive Text by SB Park (@sbpark88) on CodePen.
vw를 단위로 사용해 화면 폭을 기준으로 자동으로 확대/축소되어 크기가 일정하게 유지되는 1, 2번째 문장과 달리 3, 4번째 문장은 고정값으로 작동하는 것을 확인할 수 있다.
5. Media Queries
반응형 디자인을 할 때 가장 많이 사용하는 방법 중 하나가 CSS에 @media를 이용해 Media Queries를 작성하는 것이다.
See the Pen Untitled by SB Park (@sbpark88) on CodePen.
6. With Frameworks
CSS Framworks 를 사용하면, 반응형 디자인을 쉽게 구현할 수 있다.
See the Pen Untitled by SB Park (@sbpark88) on CodePen.
See the Pen Responsive by SB Park (@sbpark88) on CodePen.
25. HTML Computercode 👩💻
컴퓨터의 코드와 연관된 정보를 표현하기 위해 다음과 같은 HTML elements 가 있다.
- kdb : Keyboard Input
- samp : Sample Output From a Computer Program
- code : Code Block
- var : ‘Variable in Programming’ or ‘Mathematical Expression’
- pre : Preformatted Text
이 코드들은 브라우저에서 기본적으로
고정 너비 폰트(monospace font)로 표현된다.
1. Keyboard Input
<p>Save the document by pressing "<kbd>Command + S</kbd>"</p>
Output:
Save the document by pressing "Command + S"
2. Program Output
콘솔창에 출력되는 것을 표현하기 위한 것이라 보면 된다.
<p>Message from my computer:</p>
<p><samp>File not found.<br>Press F1 to continue</samp></p>
Output:
Message from my computer:
File not found.
Press F1 to continue
3. Computer Code(Code Block)
Markdown에서 ` 3개로 감싸 코드블럭을 만드는 것의 HTML 버전이다.
<code>
x = 5;
y = 6;
z = x + y;
</code>
Output:
x = 5;
y = 6;
z = x + y;
<pre>element
code element 는 기본적으로 여러 개의 공백과 개행을 전부 무시한다. 따라서 코드 블럭 내에서 이를 허용하려면
pre(preformatted text) 태그로 감싸 작성된 포맷 한다.
<pre>
<code>
x = 5;
y = 6;
z = x + y;
</code>
</pre>
Output:
x = 5;
y = 6;
z = x + y;
4. Variable
컴퓨터 프로그래밍 변수 또는 수학식의 변수를 표현하기 위한 태그로, 다른 Computercode들과 달리 브라우저에서 기본적으로
italic으로 표현된다.
<p>The area of a triangle is: 1/2 x <var>b</var> x <var>h</var>, where <var>b</var> is the base, and <var>h</var> is the vertical height.</p>
Output:
The area of a triangle is: 1/2 x b x h, where b is the base, and h is the vertical height.
26. HTML Semantics 👩💻
Semantic Elements 는 브라우저와 개발자 모두에게 의미를 명확하게 설명하기 위해 존재한다.
- 예를 들어
<div>나<span>은Semantic Elements가 아니고, <form>,<table>,<article>,<footer>,<aside>와 같이 태그만 보고도 그 의미를 파악할 수 있는 elements 들은 모두Semantic Elements에 해당한다.

1. HTML section Element
콘텐츠의 주제별 그룹으로 주로 heading과 함께 사용된다.
주로 다음과 같은 곳에 사용된다.
- Chapter
- Introduction
- News items
- Contact information
<section>
<h1>WWF</h1>
<p>The World Wide Fund for Nature (WWF) is an international organization working on issues regarding the conservation, research and restoration of the environment, formerly named the World Wildlife Fund. WWF was founded in 1961.</p>
</section>
<section>
<h1>WWF's Panda symbol</h1>
<p>The Panda has become the symbol of WWF. The well-known panda logo of WWF originated from a panda named Chi Chi that was transferred from the Beijing Zoo to the London Zoo in the same year of the establishment of WWF.</p>
</section>
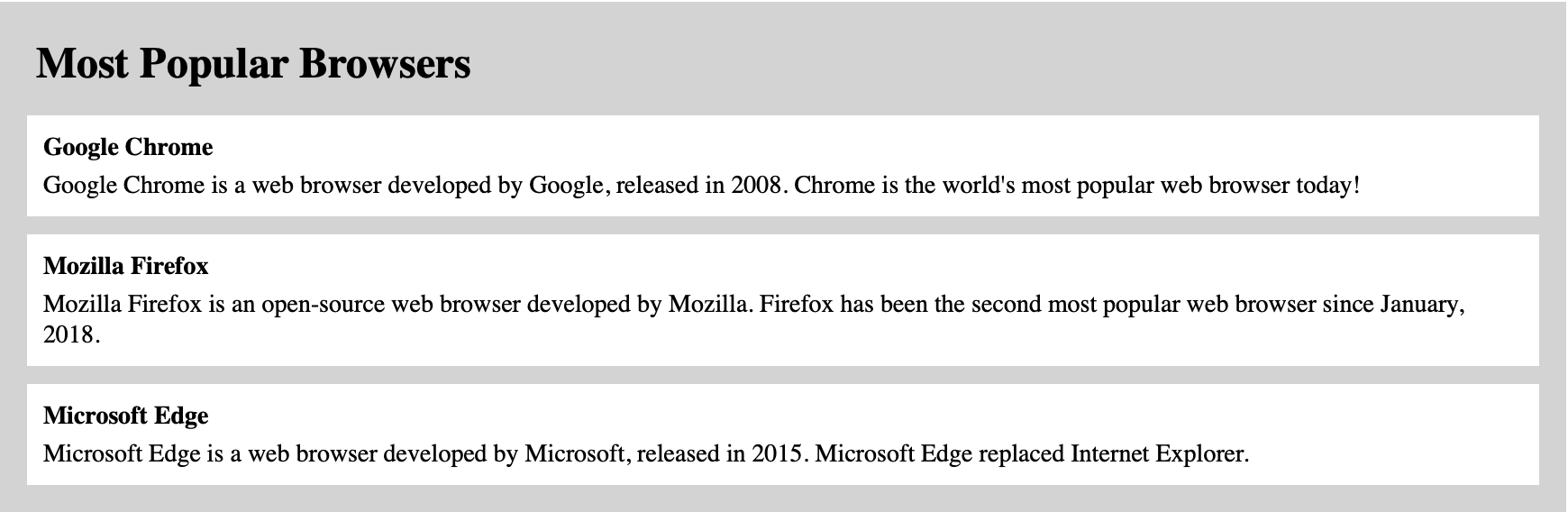
2. HTML article Element
독립적이고 자체 포함된 콘텐츠를 정의한다. 따라서 자체적으로 의미가 있어야하며, 웹 사이트의 나머지 부분과 독림접으로 배포될 수 있어야한다.
- independent
- self-contained content
주로 다음과 같은 곳에 사용된다.
- Forum posts
- Blog posts
- User comments
- Product cards
- Newspaper articles
<article>
<h2>Google Chrome</h2>
<p>Google Chrome is a web browser developed by Google, released in 2008. Chrome is the world's most popular web browser today!</p>
</article>
<article>
<h2>Mozilla Firefox</h2>
<p>Mozilla Firefox is an open-source web browser developed by Mozilla. Firefox has been the second most popular web browser since January, 2018.</p>
</article>
<article>
<h2>Microsoft Edge</h2>
<p>Microsoft Edge is a web browser developed by Microsoft, released in 2015. Microsoft Edge replaced Internet Explorer.</p>
</article>
W3C 에 따르면
section은 문서의 콘텐츠의 주제별 그룹으로 여러 개의 section 으로 구성된다,article은 문서와 독립된 자체 포함된 콘텐츠를 정의한다. 따라서 section 과 article 이 중첩되는 방법을 정의하는 것은 불가능하며 section 내에 article 이 포함되기도, article 내에 section 이 포함되기도 한다.
따라서 article은 주로 CSS를 이용해 다음과 같이 독립성을 표현한다.

3. HTML header Element
콘텐츠 소개나 네비게이션 링크와 같은 머리말을 담는 container 로 일반적으로 다음을 포함한다.
- 하나 이상의
heading(h1 ~ h6) logo또는icon- 저자 정보
<article>
<header>
<h1>What Does WWF Do?</h1>
<p>WWF's mission:</p>
</header>
<p>WWF's mission is to stop the degradation of our planet's natural environment,
and build a future in which humans live in harmony with nature.</p>
</article>
문서 내에
header가 여러 개 포함될 수 있으나,header 가 다른 header 내에 포함되거나 footer, address 같은 곳에 포함되는 것은 불가능하다.
4. HTML footer Element
주로 header와 짝을 이루며, document 또는 section의 꼬리말을 담는 container 로 일반적으로 다음을 포함한다.
- 저자 정보
- 저작권(copyright) 정보
- 연락처
- 사이트맵
- 상단으로 이동 버튼
- 연관된 documents
<footer>
<p>Author: Hege Refsnes</p>
<p><a href="mailto:hege@example.com">hege@example.com</a></p>
</footer>
5. HTML nav Element
네비게이션 링크를 한데 모아 그룹화 할 때 사용하는 container 다.
<nav>
<a href="https://www.w3schools.com/html/">HTML</a> |
<a href="https://www.w3schools.com/css/">CSS</a> |
<a href="https://www.w3schools.com/js/">JavaScript</a> |
<a href="https://www.w3schools.com/jquery/">jQuery</a>
</nav>
6. HTML aside Element
Sidebar와 같은 배치된 콘텐츠 외의 콘텐츠를 정의하며 이는 반드시 주변 콘텐츠와 간접적으로 관련되어야한다.
See the Pen HTML Semantic aside Element by SB Park (@sbpark88) on CodePen.
7. HTML figure and figcaption Elements
Illustration, Diagram, Photo와 같은 것들이 자체 포함된 콘텐츠를 정의한다. 단, article과 달리 독립적인지는 않다.
- self-contained content
<figure>
<img src="https://www.w3schools.com/html/pic_trulli.jpg" alt="Trulli">
<figcaption>Fig1. - Trulli, Puglia, Italy.</figcaption>
</figure>

27. HTML Style Guide 👩💻
일관되고 깔끔한, 정확한 태그를 이용해 좋은 HTML 문서를 작성하기 위한 팁이다.
1. Always Declare Document Type
<!DOCTYPE html>
2. Use Lowercase Element Names
HTML elements 는 대소문자를 구분하지 않지만 소문자를 권장한다.
- Good
<body>
<p>This is a paragraph.</p>
</body>
- Bad
<BODY>
<P>This is a paragraph.</P>
</BODY>
3. Close All HTML Elements
<p> 태그와 같은 것들은 태그를 닫지 않아도 무방하다. 하지만 <hr>, <br>태그와 같이 Empty Elements를 제외한 모든 태그는
항상 닫는 것을 권장한다.
- Good
<section>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
</section>
- Bad
<section>
<p>This is a paragraph.
<p>This is a paragraph.
</section>
4. Use Lowercase Attribute Names
HTML 태그와 마찬가지로 attributes 역시 대소문자를 구분하지 않지만 소문자를 권장한다.
- Good
<a href="https://www.w3schools.com/html/">Visit our HTML tutorial</a>
- Bad
<a HREF="https://www.w3schools.com/html/">Visit our HTML tutorial</a>
5. Always Quote Attribute Values
HTML의 attributes의 value는 공백이 포함되지 않는다면 따옴표를 생략 할 수 있다. 하지만 가독성을 위해 항상 작성하는 것을
권장한다.
- Good
<table class="striped">
- Bad
<table class=striped>
- Very bad
<table class=table striped>
위와 같이 공백이 포함된 경우 따옴표 생략은 불가능하다. 아예 잘못된 코드다.
6. Always Specify alt, width, and height for Images
alt: 어떤 이유에서건 이미지를 가져오지 못 하는 경우가 발생할 수 있으므로 반드시 작성하도록 한다.width,height: 브라우저가 공간을 미리 예약하도록 해Flikering을 최소화한다.
- Good
<img src="html5.gif" alt="HTML5" style="width:128px;height:128px">
- Bad
<img src="html5.gif">
7. Do Not Allow Spaces Around Equal Signs
= 앞뒤로 공백을 허용할 수 있지만 가독성을 위해 공백을 제거하도록 한다.
- Good
<link rel="stylesheet" href="styles.css">
- Bad
<link rel = "stylesheet" href = "styles.css">
8 Avoid Long Code Lines
가로로 긴 코드는 화면을 좌우로 스크롤 하게 만든다. 이는 좋지 못한 코드이므로 너무 길지 않게 한다.
9. Blank Lines and Indentation
- 이유 없는 빈 줄, 공백, 들여쓰기를 하지 말 것(빈 줄이나 공백, 들여쓰기를 하지 말라는 것이 아니다).
- 들여쓰기는 공백 두 칸으로 할 것(탭 키를 사용하지 않는다).
이 부분은 IDE 의 코드 자동 정렬과, 탭키 사용시
indent를 공백 2칸으로 설정하도록 한다.
- Good
<body>
<h1>Famous Cities</h1>
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan, the center of the Greater Tokyo Area, and the most populous metropolitan area in the world.</p>
<h2>London</h2>
<p>London is the capital city of England. It is the most populous city in the United Kingdom.</p>
<h2>Paris</h2>
<p>Paris is the capital of France. The Paris area is one of the largest population centers in Europe.</p>
</body>
- Bad
<body>
<h1>Famous Cities</h1>
<h2>Tokyo</h2><p>Tokyo is the capital of Japan, the center of the Greater Tokyo Area, and the most populous metropolitan area in the world.</p>
<h2>London</h2><p>London is the capital city of England. It is the most populous city in the United Kingdom.</p>
<h2>Paris</h2><p>Paris is the capital of France. The Paris area is one of the largest population centers in Europe.</p>
</body>
10. Never Skip the title Element
head의 title은 탭바에 표시되는 것은 물론이고, SEO에 사용되므로 반드시 작성하도록 한다(22. HTML Head 를 참고한다).
titleattribute 와 헷갈리지 않도록 주의한다.
(cf.titleattribute 는 마우스 오버 시tooltip에 보여지는 것으로, 해당element에 대한 추가적인 정보를 제공한다.)
11. Do not omit html and body Elements
<html>과 <body> 태그를 사용하지 않아도 최신 브라우저는 HTML 문서임을 확인하고 렌더링 해주지만 반드시 작성하도록 한다.
누락시 구버전 브라우저에서 에러가 발생되기도 하고, DOM과 XML 소프트웨어가 접근 시 에러를 야기할 수 있다.
12. Do not omit head Element
22. HTML Head 를 생략해도 브라우저는 문제 없이 페이지를 렌더링 해주지만 반드시 작성하도록 한다.
13. Close Empty HTML Elements are Optional
HTML에서 Empty Elements의 태그를 닫는 것은 선택사항이다. 닫지 않아도 전혀 무방하다. 하지만 XML이나 XHTML 소프트웨어의
접근이 필요한 경우에는 닫도록 해야한다.
- Allowed
<meta charset="utf-8">
- Also Allowed
<meta charset="utf-8" />
14. Add the lang Attribute
<html> 태그의 lang attribute 는 웹 페이지의 언어를 정의해 SEO에 정보를 제공하므로 반드시 포함하도록 한다.
<!DOCTYPE html>
<html lang="en-us">
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
15. Meta Data
HTML document 의 올바른 해석과 SEO의 인덱싱을 위해 meta태그는 반드시 포함되어야한다. 특히 charset은 가능한 앞에
정의되어야 한다(22. HTML Head 를 참고한다).
<!DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="UTF-8">
<title>Page Title</title>
</head>
16. Using Style Sheets
- 외부
CSS를 사용할 경우typeattribute 는 필수 요소가 아니므로 생략해 간단히 작성한다.
<link rel="stylesheet" href="styles.css">
Short CSS Rules을 이용하면 압축해 작성할 수 있다.
p.intro {font-family:Verdana;font-size:16em;}
Long CSS Ruels을 이용하면 가독성 좋은 코드를 사용할 수 있다.
body {
background-color: lightgrey;
font-family: "Arial Black", Helvetica, sans-serif;
font-size: 16em;
color: black;
}
일반적으로,
Inline CSS는Short CSS Rules를 사용하고,Internal/External CSS는Long CSS Rules를 사용해 작성 후 배포할 때minify한다.
17. Loading JavaScript in HTML
- 외부
JavaScript를 사용할 경우typeattribute 는 필수 요소가 아니므로 생략해 간단히 작성한다.
<script src="myscript.js">
18. Use Lower Case File Names
Unix계 서버는 파일 이름의 대소문자를 구별한다. 하지만 IIS(Windows) 서버는 파일 이름의 대소문자를 구별하지 않는다. 따라서 파일 이름에
대소문자를 혼용할 경우 서버 시스템을 이전할 때 문제를 야기할 수 있다. 이런 문제를 피하기 위해 파일 이름은 항상 소문자로 작성한다.
19. File Extensions
- HTML : 항상
.html또는.htm확장자를 가져야한다(둘의 차이는 없다). - CSS :
.css확장자를 가져야한다. - JavaScript :
.js확장자를 가져야한다.
21. Default Filenames
https://www.w3schools.com/와 같이 URL 끝에 파일 이름을 지정하지 않으면, 서버는 자동으로 index.html과 같은
기본 파일을 응답한다. 서버는 둘 이상의 기본 파일 이름으로 서버를 구성하는 것도 가능하다.
Reference
- “HTML Tutorial.” W3Schools. accessed Dec. 30, 2022, W3Schools-HTML.
- “Top 5 CSS Frameworks for Developers and Designers.” Browserstack, Mar. 25, 2022, Top 5 CSS Frameworks.