JavaScript 'console'
Use the 'console' more professional developer.
1. What is console? 👩💻
Console은 Node API 또는 Browser API 에서 기본으로 제공하는 API 중 하나로 코드가 갖고 있는 데이터 또는 메시지와 같은 것들을 터미널에
시각화 해주는 도구다. 대부분 다른 언어에서 log 또는 logger와 같은 이름으로 제공하고 있으며, JavaScript 에서는 console이라는 이름으로
제공하고있다.
2. Web API Console 👩💻
Frontend 에서 사용할 것은 브라우저가 Web API 로 제공하는 Console API 를 사용하게 된다. 링크를 따라 MDN 사이트를 방문해보면 console
에 정말 다양한 메서드가 있는 것을 확인할 수 있다. 이 중 일부는 Web Worker에서도 사용할 수 있는 것들이며, 많이 사용되는 것 위주로 정리해본다.
1. console.log
로그를 출력하는 기본 메서드로 Variadic Parameters 를 받으므로 다음과 같이 유용하게 사용할 수 있다.
const person = { name: '나무', age: 20, like: '영화' }
const beers = ['테라', '켈리', '크롬바커', '1664 블랑']
console.log(person)
// {name: '나무', age: 20, like: '영화'}
console.log('누구?', person)
// 누구? ▶︎ {name: '나무', age: 20, like: '영화'}
console.log('좋아하는 맥주?', beers)
// 좋아하는 맥주? ▶︎ (4) ['테라', '켈리', '크롬바커', '1664 블랑']
console.log('누구?', person, '좋아하는 맥주?', beers)
// 누구? ▶︎ {name: '나무', age: 20, like: '영화'} 좋아하는 맥주? ▶︎ (4) ['테라', '켈리', '크롬바커', '1664 블랑']
개발 단계에서만 사용한다. 노출이 되서는 안 되는 데이터가 노출되는 문제가 있을 수 있으며, 노출되어도 상관 없는 데이터라 하더라도
성능 이슈의 원인이 될 수 있으므로 배포시에는 제거해야한다.
2. console.info
log 가 console 을 출력하는데 있어 기본형이라면, 정보라는 것에 의미를 두어 좀 더 눈에 띄게 출력시키는 옵션으로 브라우저 개발자 도구의 Console
탭에서 info만 필터링 할 수 있는 옵션을 제공한다. 따라서 수많은 log 사이에서 특정 log 를 주의 깊게 보기 위해 console.info를 사용하면
따로 분리시켜 확인할 수 있다.
const res = JSON.parse(/* { } */)
console.info('응답 결과', res)
마찬가지로 개발 단계에서만 사용하는 것이 좋으며, 정말 필요한 정보일 경우는 배포시에도 남겨둘 수 있다.
3. console.debug
브라우저 개발자 도구에서 파란색으로 로그를 출력해준다. console 을 활용한 디버깅 시 분리된 색상을 적용해 디버깅을 빠르게 할 수 있도록 돕는다.
const res = foo()
console.debug('함수 실행 결과', res)
4. console.warn
치명적인 에러는 아니지만 주의해야할 것에 대해 시스템이 경고를 하는 경우가 있는데, 이때 사용되는 메서드로 역시 사용자가 직접 출력을 구현하기도 한다.
const foo = arr => {
if (arr.length === 0) {
console.warn('빈 배열입니다!')
return
}
console.log('전달된 배열은', arr)
}
foo([]) // 빈 배열입니다!
5. console.error
정말로 에러를 출력하기 위해 사용한다. 시스템에 의해 자동으로 출력되는 에러 메시지가 이 메서드를 사용하며, 사용자가 예외 처리를 할 때 catch
에 직접 구현하기도 한다. 개발자 도구의 Console 탭에 error만 필터링 할 수 있는 옵션을 제공할 뿐 아니라
빨간색으로 로그를 출력해준다.
const foo = arr => {
if (!(arr instanceof Array)) {
console.error('배열이 아닙니다!')
return
}
if (arr.length === 0) {
console.warn('빈 배열입니다!')
return
}
console.log('전달된 배열은', arr)
}
foo(person) // 배열이 아닙니다!
6. console.assert
assert메서드는 테스트 코드를 작성해본 사람이라면 누구나 알고 있는 메서드일 것이다. Web API Console 에서 assert 메서드는 success
는 무시한 채 fail인 경우에만 정해놓은 메시지를 출력할 수 있도록 한다.
console.assert(person.name === '나무', '땡! 이름을 틀렸네요.')
console.assert(person.age === 25, '땡! 나이를 틀렸네요.') // 땡! 나이를 틀렸네요.
7. console.table
객체 데이터를 테이블 형태로 출력해준다.
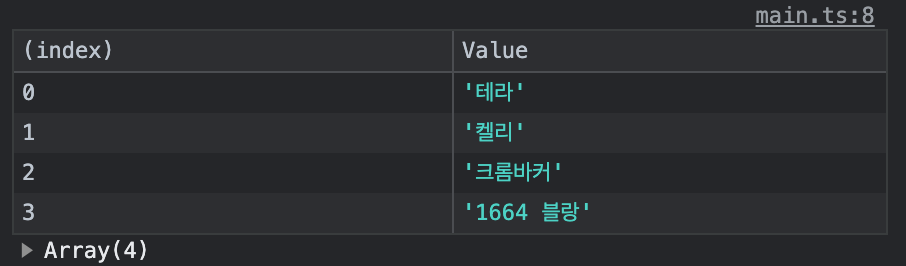
- Array
const beers = ['테라', '켈리', '크롬바커', '1664 블랑']
console.table(beers)

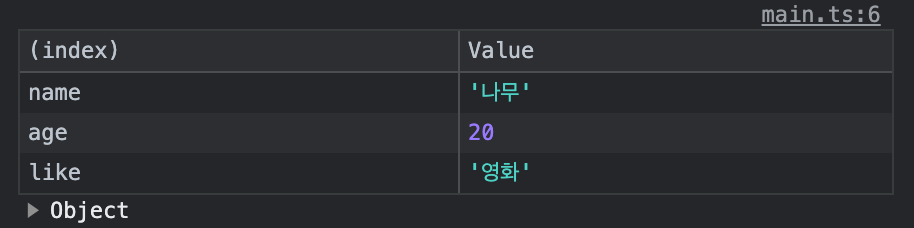
- Object
const person = { name: '나무', age: 20, like: '영화' }
console.table(person)

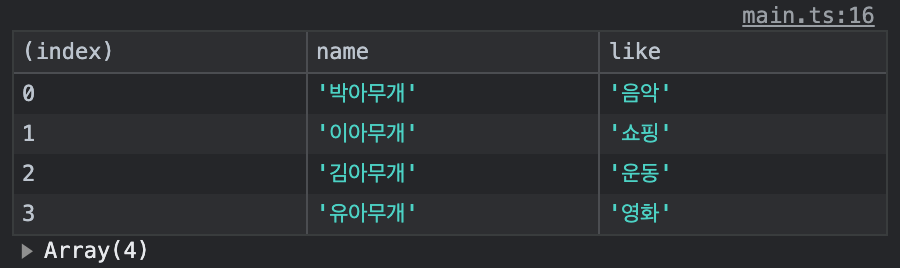
그리고 console.table 메서드는 두 번째 Arguments 로 Object 에서 출력할 컬럼을 지정할 수 있다.
const students = [
{ name: '박아무개', age: 20, like: '음악' },
{ name: '이아무개', age: 20, like: '쇼핑' },
{ name: '김아무개', age: 20, like: '운동' },
{ name: '유아무개', age: 20, like: '영화' }
]
console.table(students, ['name', 'like'])

8. console.dir
Object 를 출력할 때 자세한 속성을 줄 수 있는 메서드로 크롬 브라우저 Web API 의 Console 에서는 별다른 차이를 보이지 않는다. 하지만 Node API 의 Console 에서는 depth 를 설정해 적용하는 등 다양한 출력 옵션을 설정할 수 있다.
console.dir(foo, {colors: false, depth: 1})
9. console.time & console.timeEnd
함수의 실행 시간을 측정하는 데 사용할 수 있다. console.time과 console.timeEnd는 동일한 이름을 사용해야한다.
function factorial(to, acc = 1) {
if (to === 0) return acc
return factorial(to - 1, to * acc)
}
console.time('loop test')
const factorial50 = factorial(50)
console.log(factorial50)
console.timeEnd('loop test')
3.0414093201713376e+64
loop test: 0.06201171875 ms
추가로 console.timeLog를 사용하면 내부에서 lap 출력이 가능하다.
console.time('loop test')
const factorial50 = factorial(50)
console.timeLog('loop test')
console.log(factorial50)
console.timeEnd('loop test')
loop test: 0.011962890625 ms
3.0414093201713376e+64
loop test: 0.06396484375 ms
팩토리얼 계산과 콘솔 출력 중간에 console.timeLog 메서드를 사용해 lap을 출력해 팩토리얼 50 자체는 금방 종료되지만 콘솔 출력이 더 많은
시간을 소모한다는 것을 알 수 있다.
10. console.count
별도의 구현 없이도 함수가 호출될 때마다 지정한 String 과 함께 횟수를 출력해준다. 따라서 특정 함수의 호출 횟수를 알고자 할 때 유용하다.
function factorial(to, acc = 1) {
console.count('factorial is called')
if (to === 0) return acc
return factorial(to - 1, to * acc)
}
factorial(5)
factorial is called: 1
factorial is called: 2
factorial is called: 3
factorial is called: 4
factorial is called: 5
factorial is called: 6
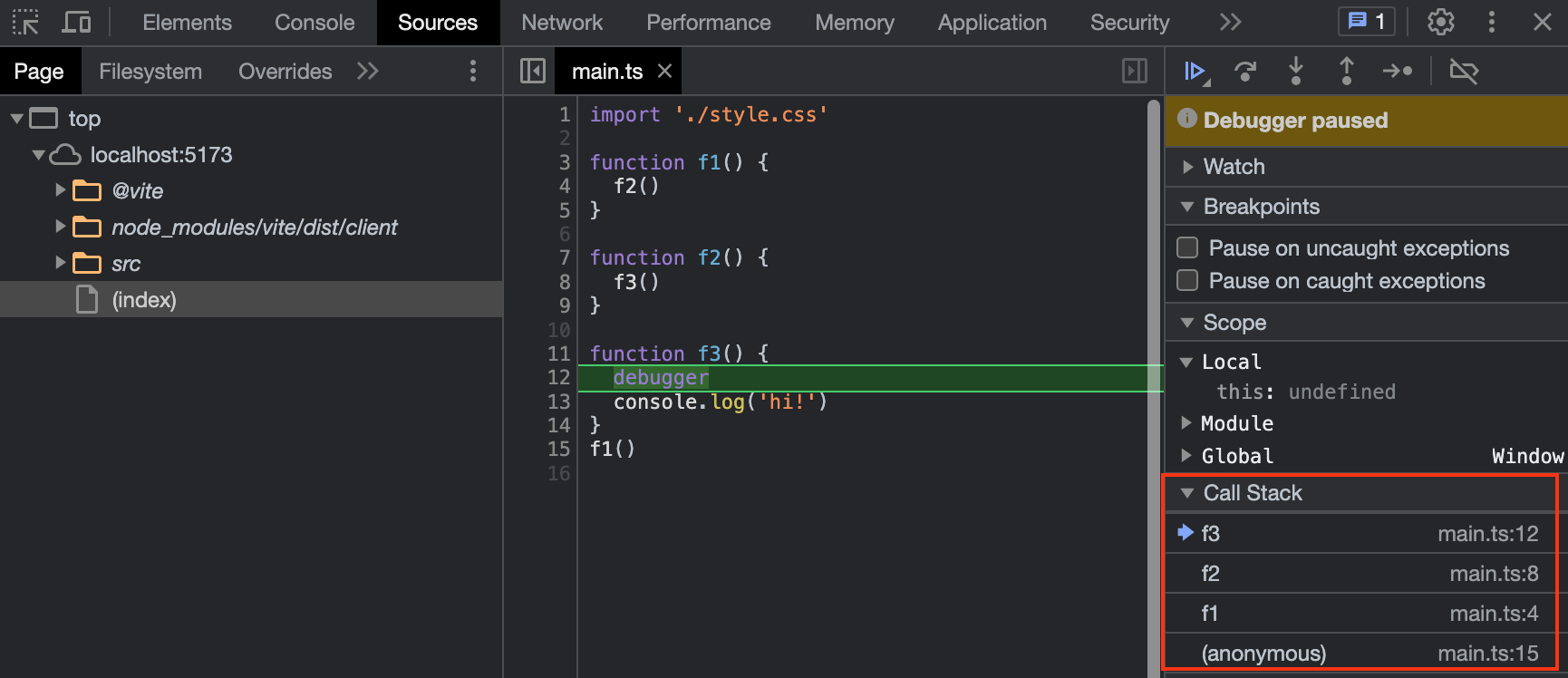
11. console.trace
함수의 호출 스택을 추적하는 일반적인 방법은 디버깅 툴을 사용하는 것이다.
function f1() { f2() }
function f2() { f3() }
function f3() {
debugger
console.log('hi!')
}
f1()

그런데 console.trace 메서드를 사용하면 디버거의 도움 없이도 터미널에 바로 함수의 Call Stack 을 출력할 수 있어
Asynchronous Function가 포함된 경우 함수가 어떻게 호출 되었는지 쉽게 파악할 수 있도록 도와준다.
function f1() { f2() }
function f2() { f3() }
function f3() {
console.trace()
console.log('hi!')
}
f1()
▼ console.trace
f3 @ main.ts:12
f2 @ main.ts:8
f1 @ main.ts:4
(anonymous) @ main.ts:15
Reference
- “console.” MDN. Mar. 13, 2023, Console API.
- “콘솔 로그 제대로 쓰고 있을까?.” Youtube. Jun. 17, 2021, 콘솔 로그 제대로 쓰고 있을까?.