TypeScript Essentials
Short book about the TypeScript and tsconfig.json
1. TSC Transpiler 👩💻
JavaScript 는 Interpreter Language 이다. 그리고 이것을 확장한 TypeScript 는 웹 브라우저가 JavaScript 만 이해할 수 있기 때문에 변환을 해야하는데 이 과정을 Transpile 이라 한다.
Compile Language 가 아니기 때문에 Transpile 이라고 구분짓기도 하고, 다른 컴파일 언어와 마찬가지로
Runtime 이전에 오류를 찾아낼 수 있기 때문에 Compile 이라 부르는 경우도 존재한다. 아무튼 이때 사용되는
것이 바로 TSC다.
TypeScript 는 Global 로 설치하거나 Local 로 설치할 수 있다. Global 로 설치했을때와 다르게 Local 로 설치했을 경우 경로를 지정해줘야하며 다음 둘 중 하나를 이용해 실행할 수 있다.
./node_modules/.bin/tsc --init
./node_modules/typescript/bin/tsc --init
그 외에도 npx를 사용하거나
npx tsc
package.json파일을 사용해할 수 있는데, 이때는 NPM Project 로 만들었기 때문에tsc라고만 쳐도
Local 로 설치한 패키지 라이브러리를 인식할 수 있다.
{
"scripts": {
"build": "tsc"
}
}
2. Basic Types 👩💻
1. Types
ECMAScript Types
- Boolean
- Number
- String
- Symbol (ECMAScript 6 추가)
- Null
- Undefined
- Array (실제로는 Object)
TypeScript Types
- Any, Void, Never, Unknown
- Enum
- Tuple (실제로는 Object)
2. Primitive Types
Object 와 Reference 형태가 아닌 실제 값을 저장하는 자료형을 말한다.
- boolean
- number
- string
- symbol (ES2015)
- null
- undefined
JavaScript 의 처리 방식으로 Primitive Types 에 내장 함수를 사용 가능하다.
let name = 'Mark' name.toString()
Primitive Types 는 literal 값으로 Primitive Types 의 Sub Types 를 나타낼 수 있다.
true // Primitive Type `boolean`의 `Sub Type`
'hello'
3.14
null
undefined
new를 사용해 Wrapper Object 로 만든 Types 는 Primitive Types 가 아니고 Object 다.new Boolean(false) // typeof new Boolean(false) : 'object' new String( 'world') // typeof new String('world') : 'object' new Number (42) // typeof new Number (42) : 'object'
Type Casting
다른 언어에서 String 과 같은 타입을 나타낼 때 대문자로 표현하는 것과 달리 TypeScript 는 Object Types 와 구분하기 위해 Primitive Types 를 모두
Lower-case로 표현한다.
3. boolean
let isDone: boolean = false;
isDone = true;
console.log(typeof isDone); // 'boolean'
4. number
JavaScript 와 마찬가지로 TypeScript 의 모든 숫자는 부동 소수점(Floating Point) 값이다.
let decimal: number = 6; // 10진수 리터럴
let hex: number = 0xf00d; // 16진수 리터럴
let binary: number = 0b1010; // 2진수 리터럴
let octal: number = 0o744; // 8진수 리터럴
let notANumber: number = NaN;
let underscoreNum: number = 1_000_000;
5. string
JavaScript 와 마찬가지로 Template String 을 지원한다.
let fullName: string = 'Harry Potter';
let age: number = 17;
let sentence: string = `Hello, My name is ${fullName}.
I'll be ${age + 1} years old next month.`;
console.log(sentence);
Hello, My name is Harry Potter.
I'll be 18 years old next month.
6. symbol
- ECMAScript2015 의 Symbol 로
new Symbol로 사용할 수 없다. Symbol 을 함수로 사용해서symbolType 을 만들어 낼 수 있다. - Primitive Types 의 값을 담아서 사용하며,
Unique하고,Immutable한 값을 만들어 주로 접근을 제어하는데 사용된다.
console.log(Symbol('foo') === Symbol('foo')); // false
const sym = Symbol();
const obj = {
[sym]: 'value',
};
// console.log(obj['sym']); // TypeError
console.log(obj[sym]);
7. null & undefined
tsconfig 설정을 하지 않으면 null과 undefined는 다른 모든 타입의 subtypes로 존재한다.
let name: string = null;
let age: number = undefined;
컴파일 옵션에서 --stringNullChecks를 사용하면 null은 자기 자신에게만, undefined는 자기 자신과
void에게만 할당할 수 있다. 만약 다른 타입이 할당할 수 있게 하려면 Union Types를 사용해야한다.
let n: null = null;
let v1: void = null; // TypeError
let u: undefined = undefined
let v2: void = undefined;
null
null이라는 값으로 할당된 것을null이라고 한다.- 무언가가 있는데, 사용할 준비가 덜 된 상태.
nulltype 은null이라는 값만 가질 수 있다.- Runtime 에서
typeof연산자를 이용해 알아내면,object를 반환한다.
let n: null = null;
console.log(n); // null
console.log(typeof n); // object
undefined
- 값을 할당하지 않은 변수는
undefined라는 값을 갖는다. - 무언가가 아예 준비가 안 된 상태.
Object의 Properties 가 없을 때도undefined를 갖는다.- Runtime 에서
typeof연산자를 이용해 알아내면,undefined를 반환한다.
let u: undefined = undefined;
console.log(u); // undefined
console.log(typeof u); // undefined
8. object
TypeScript 의 object는 우리가 객체라 부르는 것과는 조금 다르게 사용된다. TypeScript 에서 object는
Primitive Types 가 아닌 것을 나타내고 싶을 때 사용하는 타입이다.
Non-Primitive Types
number, string, boolean, bigint, symbol, null, undefined 가 아닌 것
// created by object literal
const person1 = {
name: 'Mark',
age: 25,
};
// created by Object.create
const person2 = Object.create({
name: 'Mark',
age: 25,
});
즉,
Object.create는 Parameters 로object또는null을 받을 수 있다. 또한 JavaScript 에서 Array 는 Object 의 일종이기 때문에 Array 역시 넣을 수 있다.
9. Array
- 같은 타입의 elements 를 모아 놓은 자료형을 의미한다.
- 다른 언어와 달리
any타입을 사용하지 않고도union타입을 사용해 서로 다른 타입의 elements 를 모아 배열을 만들 수 있다.
let list1: number[] = [1, 2, 3, 4, 5];
let list2: Array<number> = [1, 2, 3, 4, 5];
let list3: (number | string)[] = [1, '2', 3, '4', 5];
let list4: Array<number | string> = [1, '2', 3, '4', 5];
10. Tuple
JavaScript 에 tuple이 존재하지 않기 때문에 Array 를 사용해 구현한다.
let person1: [string, number] = ['Mark', 25];
let person2: Array<string | number> = ['Mark', 25];
const [name, age] = ['Mark', 25];
11. any
- 타입이 정해지지 않아 불가능하다는 것이 아닌 어떤 타입이어도 상관 없는 타입으로
any.toString()같은 것을 해도 에러로 인식하지 않는다. - 따라서 Compiler 가 에러를 사전에 확인할 수 없기 때문에 최대한 사용하지 않아야 한다.
noImplicitAny옵션은any를 의도적으로 표현하거나 명확한 타입을 지정하도록 강제해 개발자가 안전한 코드를 작성하도록 한다.
function returnAny(message: any) {
console.log(message);
}
위와 같은 경우 별다른 상호작용을 하거나 에러를 발생시키지 않으므로 개발자가 명시적으로 any를 사용할 수 있다.
즉, any를 사용한다는 것은 이것이 에러를 발생시키지 않음에 대한 책임이 개발자에게 주어진다.
어떤 타입이 들어올지 모르거나 귀찮아 any를 사용하려 한다면 반드시 union타입을 사용하도록 고쳐야 한다.
any 는 object 를 통해 계속해서 전파되기 때문이다.
let anyType: any = {};
let alsoAny = anyType.a.b.c.d.e;
이것은 Optional Chaining 과 유사하다는 것을 알 수 있다. 객체의 어떤 property 에 접근하기 위해 단 한 번이라도 Optional Chaining 을 하게 되면, 결과는 항상 Optional 인 것처럼, Object 에 단 한 번이라도 any 를 사용하면, 결과는 항상 any 가 된다.
위와 같은 any 전파로 인한 누수를 막기 위해 다음과 같이 중간에 타입을 지정할 수 있다.
function leakingAny(obj: any) {
const a = obj.num;
const b = a + 1;
return b;
}
const something = leakingAny({ num: 10 });
something.indexOf('0');
something 이 any타입이기 때문에 에러가 발생하지 않는다.
function leakingAny(obj: any) {
const a: number = obj.num;
const b = a + 1;
return b;
}
const something = leakingAny({ num: 10 });
something.indexOf('0'); // error, Property 'indexOf' does not exist on type 'number'
a 를 number로 타입을 지정하는 순간 b 와 something 역시 number타입으로 지정된다. 따라서 number는
indexOf를 가지고 있지 않기 때문에 컴파일러는 에러를 감지한다. 즉, any 누수를 막은 것이다. 하지만 이와 같은
방식으로 any 누수를 막는 것은 좋은 방법이 아니다. Type Guard 를 사용해 unknown을 사용하는 것이 좋은 방법이다.
12. unknown
앱을 만들다 보면 동적 콘텐츠와 같이 의도적으로 모든 값을 수락하기를 원하거나 작성할 때 모르는 변수의 타입을 묘사해야 할 수도
있다. 이 경우 any를 사용해 Any Leaking 위험을 감수하는 대신 Compiler 와 다른 사람에게 이를
의도적으로 이 변수가 무엇이든 될 수 있음을 알려주는 타입으로 unknown타입을 제공한다.
unknown타입은 any와 비슷하지만 Type-Safe한 코드를 작성할 수 있도록 Compiler 가 이를 코드를 감시할 수 있다.
unknown타입은 사용하려면 Type Guard 를 사용해
declare const maybe: unknown;
if (typeof maybe === 'number') {
const aNumber: number = maybe;
}
TypeScript 의 unknown타입과 Type Guard 는 Swift 의
Any 타입과 Upcating Operator ‘as’ 와 유사하다.
var things: [Any] = []
func testAnyTypes(_ things: [Any]) {
for thing in things {
switch thing {
case 0 as Int:
print("\(thing) : zero as an Int")
case 0 as Double:
print("\(thing) : zero as a Double")
case let someInt as Int:
print("\(thing) : an integer value of \(someInt)")
case let someDouble as Double where someDouble > 0:
print("\(thing) : a positive double value of \(someDouble)")
case is Double:
print("some other double value that I don't want to print")
case let someString as String:
print("\(thing) : a string value of \"\(someString)\"")
case let (x, y) as (Double, Double):
print("\(thing) : an (x, y) point at \(x), \(y)")
case let stringConverter as (String) -> String:
print("\(thing) : \(stringConverter("Michael"))")
case let movie as Movie:
print("\(thing) : a movie called \(movie.name), dir. \(movie.director)")
case let point as Point:
print("\(thing) : a point is at (\(point.x), \(point.y))")
case let direction as CompassPoint:
print("\(thing) : a direction is \(direction)")
default:
print("\(thing) : something else")
}
}
}
13. never
보통 return에 사용된다.
- null, undefined와 마찬가지로 다른 모든 타입의
subtypes로 존재한다. never는 주로return에 사용되며, 모든 타입에 할당할 수 있다. 하지만never에는any를 포함해 그 어느 것도 할당할 수 없다.never의 이런 특성을 이용해 Type Guard 또는 Conditional Types 에 사용할 수 있다.
never는 값이 아닌 타입으로만 사용될 수 있다
function error(message: string): never {
throw new Error(message);
}
function fail(message: string) {
return error(message);
}
Type Guard 에 사용되기도 한다
declare const a: string;
if (typeof a !== 'string') {
a; // never
}
declare const b: string | number;
if (typeof b !=='string') {
b; // number
}
Conditional Types 에 사용되기도 한다
type MessageOf<T extends { message: unknown }> = T['message'];
interface Email {
message: string;
}
type EmailMessageContent = MessageOf<Email>;
// type EmailMessageContent = string
위 코드에서 MessageOf가 아무 타입이나 받을 수 있도록 하려면 never타입을 사용해 다음과 같이
Conditional Types로 바꿀 수 있다.
- Destructuring
type MessageOf<T> = T extends { message: unknown } ? T['message'] : never;
interface Email {
message: string;
}
type EmailMessageContent = MessageOf<Email>;
// type EmailMessageContent = string
interface Dog {
bark(): void;
}
type DogMessageContent = MessageOf<Dog>;
// type DogMessageContent = never
- Flatten
type Flatten<T> = T extends any[] ? T[number] : T;
// type Flatten<T> = T extends Array<infer Item> ? Item : T;
type Str = Flatten<string[]>;
// type Str = string;
type Num = Flatten<number[]>;
// type Num = number;
type Something = Flatten<object>;
// type Something = object;
type K = Flatten<[string, number]>;
// type K = string | number;
- To Array
type ToArray<Type> = Type extends any ? Type[] : never;
type StrArr = ToArray<string>;
// type StrArr = string[];
type StrArrOrNumArr = ToArray<string | number>;
// type StrArrOrNumArr = string[] | number[];
- To Array Non-distributed
type ToArrayNonDist<Type> = [Type] extends [any] ? Type[] : never;
type StrArr = ToArrayNonDist<string>;
// type StrArr = string[];
type ArrOfStrOrNum = ToArrayNonDist<string | number>;
// type ArrOfStrOrNum = (string | number)[];
14. void
값을 반환하지 않는 함수의 Return Type으로 사용한다. 다른 언어와 문법적인 통일성을 위해 추가된 타입으로 JavaScript 에
이미 존재하는 undefined라는 타입과 동일하다. 함수의 Return Type 으로 사용되는 undefined 정도로 보면 된다.
function returnVoid(message: string) {
console.log(message);
}
// function returnVoid(message: string): void
const r = returnVoid('no return');
console.log(r); // undefined
void는 사실undefined와 같다. 하지만 명시적으로undefined에 할당하는 것은 불가능하다.const r: undefined = returnVoid('no return'); // error, Type 'void' is not assignable to type 'undefined'이로써 TypeScript 의
void역시 다른 언어의void와 유사하게 작동한다.
3. Type System 👩💻
1. Make TypeScript more Strictly
TypeScript 는 직접 실행할 수 있는 언어가 아니고 최종적으로 JavaScript 로 변환되어야 하는 언어이기 때문에 갖는 몇 가지 한계가 있다. 어떤 한계가 있는지, 그리고 어떻게 하면 이 문제를 compile-error 를 발생시켜 미리 예방할 수 있는지 알아보자.
noImplicitAny
function foo(a) {
return a * 10
}
noImplicitAny 옵션은 위와 같이 입력값을 any로 받을 수 있는 상황에 대해 compile-error 를 발생시켜
명시적으로 타입을 지정하도록 강제한다.
strictNullChecks & noImplicitReturns
function foo(a: number) {
if (a > 0) {
return a * 10
}
}
이 경우 a 의 타입이 지정되며 Return Type 이 number 로 추론된다. 하지만 a 가 양수가 아닐 경우 void를
반환하게된다. 즉, foo(-5) + 10을 하게 되면 undefined + 5가 되므로 NaN이 된다.
이로써 TypeScript 의 number는 기본적으로 undefined를 포함하고 있음을 알 수 있다.
strictNullChecks 옵션은 모든 타입에 자동으로 포함되어있는 null과 undefined를 제거한다. 또한
noImplicitReturns 옵션은 위와 같은 리턴값 문제가 발생되지 않도록 Return Type 이 존재하는 경우 명시적으로 타입을
지정하도록 강제한다.
function foo(a: number): number {
if (a > 0) {
return a * 10;
} else {
throw new Error("Input must be a positive number");
}
}
2. Structural Type System & Nominal Type System
- Structural Type System: 구조가 같으면 같은 타입.
- Nominal Type System: 구조가 같아도 이름이 다르면 다른 타입.
Structural Type System
interface IPerson {
name: string;
age: number;
speak(): string;
}
type PersonType = {
name: string;
age: number;
speak(): string;
}
let personInterface: IPerson = {} as any;
let personType: PersonType = {} as any;
위 두 타입은 문법적 차이는 있지만 데이터를 할당할 때 동일한 타입으로 간주된다(타입을 확장하거나 할 때 문법적 차이는 존재한다).
Nominal Type System
C와 같은 언어는 구조가 같아도 이름이 다르면 다른 타입이다. 즉, TypeScript 는 이러한 타입 시스템을 따르지 않는다.
만약, 이러한 타입이 필요할 경우 다음과 같이 symbol을 이용해 유사한 구현은 가능하다.
type PersonId = string & { readonly brand: unique symbol }
function PersonId(id: string): PersonId {
// id 검증 로직...
return id as PersonId;
}
function getPersonById(id: PersonId) { }
getPersonById(PersonId('id-327364'));
getPersonById('id-327364'); // error TS2345
위와 같은 방법으로 같은 형태지만 다른 고유한 타입으로 만들 수 있다.
3. Type Compatibility
// sub1 타입은 sup1 타입의 `Sub-Type`이다.
let sub1: 1 = 1;
let sup1: number = sub1;
sub1 = sup1; // error
// sub2 타입은 sup2 타입의 `Sub-Type`이다.
let sub2: number[] = [1];
let sup2: object = sub2;
sup2 = sup2; // error
// sub3 타입은 sup3 타입의 `Sub-Type`이다.
let sub3: [number, number] = [1, 2];
let sup3: number[] = sub3;
sub3 = sup3; // error
TypeScript 의 타입 호환성은 위와 같이 다른 언어들과 크게 다르지 않다. 하지만 function의 타입에 대해서 하위 호환 뿐
아니라 상위 호한까지 된다, 최종 Runtime Code 인 JavaScript 에서 이런 것이 가능하기 때문이다.
class Person {}
class Developer extends Person { }
class JuniorDeveloper extends Developer { }
function tellMe(f: (d: Developer) => Developer) {}
// Parameter 에 Developer => Developer 를 전달.
tellMe((d: Developer): Developer => new Developer()) // OK
// Parameter 에 Person => Developer 를 전달.
tellMe((p: Person): Developer => new Developer()) // Super-Type 에 의한 Sub-Type 하위 호환
// Parameter 에 JuniorDeveloper => Developer 를 전달.
tellMe((j: JuniorDeveloper): Developer => new Developer()) // Sub-Type 이 Super-Type 을 상위 호환
tellMe의 3번째 호출은 다른 언어에서 보면 분명 잘못된 호출이다. 하지만 TypeScript 에서는 이것이 가능하며,
심지어 에러가 아니다. Make TypeScript more Strictly 에서 본 것처럼
이것 역시 compile-error 를 발생시킬 수 있는데, strictFunctionTypes 옵션을 활성화 하면 된다.
따라서 TypeScript 에서
noImplicitAny,strictNullChecks,noImplicitReturns,strictFunctionTypes이 4개의 옵션은 안전한 코드 작성을 위해 활성화 해주도록 한다. 이 옵션들은 TypeScript 를 타입에 대해 엄격한 다른 언어들과 유사한 환경을 만들어준다.
4. Type Alias
interface와 비슷하지만 다른 언어와 마찬가지로 만들어진 타입을 refer로 사용하는 것이지 직접 타입을 만드는 것은 아니다.
interface를 Type Alias로 대체하는 것이 가능한 이유는 TypeScript 가 Object Literal 그 자체를 타입으로
정의할 수 있기 때문이다.
interface는 단지 Object 형태만 정의가 가능하지만, type은 더 유연하게 사용할 수 있다. 주로 반복되는 타입이나
Union Types 를 정의할 때 사용한다.
명확히 이야기하면
interface와type은 문법적으로도 기능적으로도 다르다. 하지만 대부분의 경우 Object 형태의 타입을 정의할 때interface를 사용하는 것과type을 사용하는 것 모두 가능하기 때문에 실제로 이 부분에 있어서 어떤 것을 사용하는 것이 더 적절한가에 대한 의견이 다양하다.어차피 Structural Type System 이기 때문에 반드시
interface를 써야 하거나,type을 써야하는 경우가 아니라면 해당 앱에 대한 코딩 컨벤션을 정의하고 이에 따르도록 하면 된다.
4. TypeScript Compiler 👩💻
1. Compilation Context
TypeScript 코드를 어떻게 JavaScript 코드로 변환할건지를 정의하는 방법으로 tsconfig.json을 사용하는
것이 권장되며, tsconfig 의 최상위 프로퍼티는 크게 3가지는 다음과 같다.
compilerOptions: TypeScript 를 JavaScript 로 변환하기 위해 필요한 세부 설정을 정의include: JavaScript 로 Transpile 할 파일의 경로 목록을 배열로 작성exclude: Transpile 에서 제외할 파일의 경로 목록읇 배열로 작성
{
"compilerOptions": {
"lib": [
"ESNext",
"DOM"
],
"module": "ESNext",
"moduleResolution": "Node",
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"strict": true,
"skipLibCheck": true
},
"include": ["src/**/*.ts"],
"exclude": ["node_modules"]
}
물론 이 3개 외에도 더 많은 최상위 프로퍼티가 존재하는 데 위 3개가 가장 핵심이라고 할 수 있다.
2. tsconfig schema
위에서 소개한 compilerOptions, include, exclude 외에도 TypeScript 의 버전이 올라가며 새로운 기능이
생기거나 세분화 되며 이 스키마의 크기 역시 증가하고있다. 그 중 중요한 최상위 프로퍼티를 좀 더 자세히 알아보자.
- compilerOptions
- compileOnSave
- extends
- files / include / exclude
- references
npx tsc --init은 많이 사용되는 일부만 작성해주는 것이지 모든 것을 작성해주지는 않는다. 모든 옵션과 설명을 보려면
TSConfig Reference 를 통해 확인하도록 한다. 그리고 레퍼런스 페이지에 부족한 보총 설명은 TypeScript - tsconfig
에 잘 정리되어 있으니 함께 참고한다.
1. compileOnSave
{
"compileOnSave": true
}
이 옵션은 TypeScript 자체 Config 옵션이 아니다. VS Code 의 Atom TypeScript 플러그인을 설치해야
사용할 수 있는 옵션으로 Compile on save 를 참고한다. 자동으로 컴파일과 저장을 수행해 문법적 에러를 발견하기 쉽도록
해준다.
만약 JetBrains 계열의 IDE 를 사용할 경우 위 프로퍼티 설정 없이 IDE 가 기본으로 지원한다.
2. extends
TypeScript 자체 Config 옵션이지만 기본값은 아니라 필요할 경우 작성해서 사용해야한다. 이것은 JSON 파일을 여러 개로 나누어 확장을 통해 관리할 수 있도록 해주는 옵션이다.
- base.json
{
"compilerOptions": {
"strict": true,
"noImplicitAny": true,
"strictNullChecks": true,
"strictFunctionTypes": true
}
}
- tsconfig.json
{
"extends": "./base",
"compilerOptions": {
// ...
}
}
이렇게 사용하면 tsconfig.json은 base.json의 내용을 확장을 통해 갖게 된다. tsconfig / bases 에 가면
여러 개발 환경별로 맞춘 기본으로 사용하면 좋은 tsconfig 설정을 제공한다. 다음은 CRA 을 사용할 경우의 예시다.
npm install --save-dev @tsconfig/create-react-app
yarn add --dev @tsconfig/create-react-app
{
"extends": "@tsconfig/bun/tsconfig.json"
}
3. files, include, exclude
files
{
"files": [
"core.ts",
"sys.ts",
"types.ts",
"scanner.ts",
"parser.ts",
"utilities.ts",
"binder.ts",
"checker.ts",
"emitter.ts",
"program.ts",
"commandLineParser.ts",
"tsc.ts",
"diagnosticInformationMap.generated.ts"
]
}
와 같이 리스트 배열로 작성한다. 상대 경로와 절대 경로를 모두 지원하며 개별 파일 목록을 전부 입력해줘야한다. 이것은 파일의 개수가 적고, 컴파일 하고자 하는 파일을 지정해야할 때 유용하다.
include & exclude
{
"include": [
"src/**/*.ts"
],
"exclude": [
"node_modules",
"**/*.spec.ts"
]
}
꼭 함께 사용할 필요는 없으나 일반적으로 위와 같은 형태로 함께 사용한다. .gitignore 파일처럼 glob 패턴을 사용할
수 있어, 특정 경로나 패턴에 대해 전부 include, exclude를 적용할 수 있다.
우선순위
- 아무런 설정을 하지 않으면 기본적으로
node_modules,bower_components,jspm_packages,<outDir>4개를 제외하고 모두 컴파일한다. exclude설정을 하면 이것을 제외하고 모두 컴파일한다. 1번의 기본 제외 항목은 별도로 지정해주지 않아도 기본적으로 제외되기 때문에 위 경로 외 추가로 제외할 파일 또는 경로만 목록에 작성하면 된다.include설정을 하면 이것만 컴파일한다. 단,<outDir>은 포함시키더라도 강제로 제외된다.- 우선순위는
files>exclude>include이다.files에 존재하면,exclude에 포함되어 있더라도 컴파일되며,include에 포함되어 있더라도exclude에 포함되면 컴파일에서 제외된다.
4. references
{
"references": [
{ "path": "./path/to/project1" },
{ "path": "./path/to/project2" }
]
}
package.json이 외부 패키지의 의존성을 설정하는 데 사용된다면, tsconfig.json은 TypeScript 프로젝트 간 의존성과
빌드 순서를 설정하는 데 사용된다. 여러 프로젝트를 모아 하나의 프로젝트로 구현할 경우 이 설정을 지정하면 컴파일러가 변경된
프로젝트만 재컴파일 해 빌드 시간을 최적화 할 수 있다.
5. compilerOptions
compilerOptions 는 TypeScript 컴파일에 관련된 설정을 다루기 때문에 가장 많은 프로퍼티가 존재한다. 따라서 바로 아래 compilerOptions 에서 별도로 다루도록 한다.
3. tsconfig schema - compilerOptions
1. target / lib
target
{
"compilerOptions": {
"target": "ES5"
}
}
JavaScript 를 사용할 때는 배포를 하기 전 ES 레벨을 어디까지 내려 배포할지 babel 같은 라이브러리를 사용해 변환,
배포했었다. 하지만 TypeScript 는 항상 배포 전 JavaScript 로 변환해야하기 때문에 babel과 같은 별도의
라이브러리 없이 직접 변환할 타겟을 설정하고 컴파일한다. 이것을 설정하는 것이 바로 target 옵션이다.
- ES3
- ES5
- ES6 / ES2015
- ES2016
- …
- ES2022
- ESNext
를 설정할 수 있으며, ESNext는 latest, last 와 같은 의미로 사용된다. 항상 최신 버전을 타겟으로 한다.
보통 Node 서버에서는 필요에 따라 버전을 올리지만 프론트엔드는 브라우저 호환성 문제로 “ES2015”(=ES6)를 표준으로 사용한다.
lib
{
"compilerOptions": {
"lib": ["ESNext", "DOM"]
}
}
컴파일러가 사용할 라이브러리를 지정하는 것으로 대부분 target에 따라 default 로 설정되는 lib가 있기 때문에 직접
설정할 필요는 거의 없다.
- ES3:
lib.d.ts - ES5:
dom,es5,scripthost - ES6:
dom,es6,dom.iterable,scripthost
를 기본으로 사용한다. 직접 설정시 프론트엔드에서는 절대 DOM이 누락되어서는 안 된다.
2. module
{
"compilerOptions": {
"module": "ESNext"
}
}
모듈 시스템을 지정한다. “CommonJS”, “AMD”, “ES5”, “ESNext”, “Node”, “NodeNext”, “System” 등을 지정할 수
있으며 프론트엔드는 보통 ESNext를 사용한다.
3. moduleResolution
{
"compilerOptions": {
"moduleResolution": "Node"
}
}
모듈 해석 방식을 지정한다. 일반적으로 “Node” 와 “Classic” 중에서 선택을 하게 되는데, “Classic” 을 선택하면 파일 경로에서
.ts까지 전부 입력해주어야한다. Node를 설정해야 index.ts 와 .ts를 생략할 수 있다.
4. esModuleInterop
{
"compilerOptions": {
"esModuleInterop": true
}
}
ESM 모듈 방식 호환성을 활성화한다. CommonJS 방식의 export 에는 default 내보내기가 없다. CommonJS 와 ESM 방식의
import, export Syntax 가 조금씩 다른데, 이를 구분하지 않고 사용할 수 있도록 호환성을 보장해주는 설정이다.
5. isolateModules
{
"compilerOptions": {
"isolatedModules": true
}
}
모든 파일을 모듈로 컴파일한다. 이 설정을 true로 할 경우 모든 파일은 import 또는 export를 하나 이상 포함해 모듈이
되도록 강제된다. 만약 이 설정을 활성화 했을 경우 import/export 가 필요하지 않다면 export {}를 적어주어야 모듈로 인식해
컴파일 에러가 발생하지 않는다.
6. baseUrl / paths
baseUrl
모듈 해석에 사용할 기준 경로를 지정한다. 쉽게 말하면 import에 사용할 기본 경로를 지정하는 것이다.
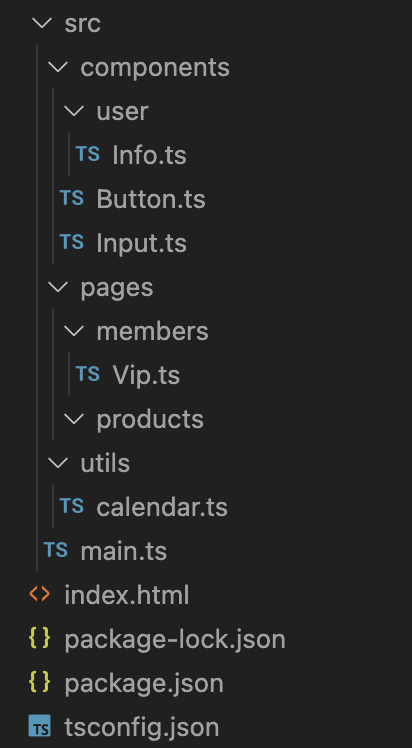
다음 예제는 /src/pages/members/Vip.ts 파일에서 외부 모듈을 가져온다.

import styled from 'styled-components';
import Input from '../../components/Input';
import Button from '../../components/Button';
import Info from '../../components/user/Info';
import { isAdult } from '../../utils/calendar';
node_modules는 별도의 경로를 작성하지 않아도 되지만 사용자가 생성한 모듈은 위와 같이 상세한 경로를 작성해야한다.
이때 프로젝트가 커지고 경로가 복잡해지면 상당히 혼란스러워진다. 이때 tsconfig.json을 기준으로 사용하고자 하는 기본 디렉토리 위치를 baseUrl에 작성하면 import 시 모듈의 상대경로 뿐 아니라 절대경로를 사용할 수 있다(물론, 상대경로도 사용 가능하다).
{
"compilerOptions": {
"baseUrl": "src"
}
}
import styled from 'styled-components';
import Input from 'components/Input';
import Button from 'components/Button';
import Info from 'components/user/Info';
import { isAdult } from 'utils/calendar';
paths
쉽게 말해 alias다. baseUrl이 모듈 해석에 사용할 기준 경로만 지정한다면, paths는 좀 더 세분화 시키기 위해 사용한다.
path 는 기본적으로 baseUrl 에 영향을 받으므로, baseUrl 을 설정했을 경우, 해당 경로를 생략하고 시작할 수 있다.
위 경우 src/components 대신 components만 작성해도 된다는 말이다.
{
"compilerOptions": {
"baseUrl": "src",
"paths": {
"@components/*": ["components/*", "components/user/*"],
"@utils/*": ["utils/*"]
},
}
}
import styled from 'styled-components';
import Input from '@components/Input';
import Button from '@components/Button';
import Info from '@components/Info';
import { isAdult } from '@utils/calendar';
또는 depth 1 의 경로만 자동으로 등록시키려면 다음과 같이 사용할 수 있다.
{
"compilerOptions": {
"baseUrl": "src",
"paths": {
"@*": ["*"]
},
}
}
import styled from 'styled-components';
import Input from '@components/Input';
import Button from '@components/Button';
import Info from '@components/user/Info';
import { isAdult } from '@utils/calendar';
이 경우 import Info from '@components/user/Info';는 import Info from '@components/Info';로
축약할 수 없음에 유의한다. 그리고 개인적으로 이 방법은 권장하지 않는다. *를 사용하다보니
path 의 root 에 있는 파일을 가져올 경우 간혹 제대로 매핑이 되지 않기도 하고 style 같은 디렉토리는 계속 에러 매핑이 되는 경우가
간혹 발생한다. 또한 개별 등록할 경우
import Input from '../../components/Input';
import Input from 'components/Input';
import Input from '@components/Input';
이 3가지 방법 중 어떤 것을 사용해도 작동하지만, *로 path 를 지정하는 경우 @을 사용한 접근 외 첫 번째 상대 경로나 두 번째 절대경로를
통한 접근은 에러가 발생한다.
또한 tsconfig 위치로부터 다른 디렉토리로 분류되는 경우 다른 모듈로 분리하는 것으로 보인다.
/api/...와 /src/... 두 디렉토리가 있을 때 "baseUrl": ".", "paths": { "@utils/*": ["src/utils/*"] }를
설정했음에도 /api/... 하위 모듈에서는 @utils/calendar는 에러가 발생한다. 상대경로로 ../src/utils/calendar로 수정해야
정상적으로 작동한다. 이 부분에 대해서는 다음 commit log
를 참고하도록 한다.
7. rootDirs / outDir / outFile
rootDirs, outDir, outFile은 모두 files, include, exclude 와 마찬가지로
baseUrl에 영향을 받지 않는다. 이것들은 모두 컴파일할 대상을 설정하는 프로퍼티로 tsconfig.json을 기준으로 지정한다.
rootDirs / outDir
{
"compilerOptions": {
"rootDirs": ["src"],
"outDir": "dist"
}
}
컴파일 할 root 디렉토리와 그것을 출력할 목표 디렉토리를 지정한다. outDir은 일반적으로 “dist”, “public”, “out”과 같은
경로를 사용한다.
rootDirs은 files, include, exclude 의 영향을 받는다. 따라서
{
"include": [
"src/**/*.ts"
],
"exclude": [
"node_modules",
"**/*.spec.ts"
]
}
는 include, exclude와 함께 사용할 경우 다음과 같이 작성할 수 있다.
{
"compilerOptions": {
"rootDirs": ["src"],
"outDir": "dist"
},
"include": [
"**/*.ts"
],
"exclude": [
"node_modules",
"**/*.spec.ts"
]
}
rootDirs로 컴파일을 할 root 디렉토리가 src로 지정되었기 때문에 include의 패턴은 src 경로를 포함할 필요가 없다.
outFile
{
"compilerOptions": {
"outFile": "dist/main.js"
}
}
module이 AMD 또는 System 같은 형태일 때 모든 JavaScript 코드를 단일 파일로 컴파일할 수 있도록 하는
옵션으로 일반적으로 CommonJS, ES6 같은 형태로 사용할 때는 사용이 불가능하다.
8. typeRoots / types
typeRoots
{
"compilerOptions": {
"typeRoots": [
"node_modules/@types",
"utils/types",
"vendor/types"
]
}
}
JavaScript 로 작성된 모듈에 대해 컴파일러가 참조할 타입 선언 d.ts 경로를 지정한다. node_modules/@types 디렉토리는
특별한 경로로 미지정시 기본값으로 사용된다. 하지만 이 규칙을 따르지 않는 JavaScript 기반 라이브러리나 유틸을 위해 d.ts 파일을
제공해야 할 경우 이 프로퍼티에 배열로 지정한다. 이때 주의해야 할 것이 node_modules/@types를 제외하고 배열을 작성하면
typeRoots 값이 제공되었기 때문에 기본값이 사용되지 않으므로 포함시켜주어야한다.
types
JavaScript 모듈을 사용할 때 typeRoots에서 d.ts를 검색할 라이브러리를 개별로 지정한다. 미지정시 모든 JavaScript
라이브러리에 대해 d.ts를 검색한다.
{
"compilerOptions": {
"types": [
"node",
"lodash",
"express"
]
}
}
위와 같이 지정할 경우 node, lodash, express 3개의 라이브러리에 대해서만 d.ts를 검색한다. 만약 types를
미지정하지 않고 "types": []와 같이 빈 배열로 지정할 경우 d.ts를 검색하는 타입 시스템을 이용하지 않겠다는 의미가 된다.
특별한 경우가 아니라면 이 프로퍼티는 미지정 상태로 두는 것이 좋다.
TypeScript 에서 이미지를 import 구문이 제대로 인식하지 못하는 문제가 있다. 이것은 root 경로에
d.ts파일을 만들어declare를 통해 이미지를 모듈로 정의해주면 된다.
- images.d.ts
declare module "*.jpg"; declare module "*.jpeg"; declare module "*.png"; declare module "*.gif"; declare module "*.webp";
typeRoots,types를 미지정 상태로 둘 경우 root 경로에 생성한images.d.ts를 자동으로 인식하므로 따로 수정해줄 필요는 없다.
9. strict
{
"compilerOptions": {
"strict": true
}
}
strict는 반드시 true로 설정하는 것을 기본으로 한다. 이것을 활성화 하면 컴파일 된 JavaScript 파일 상단에
"use strict";가 포함될 것이다. 이 옵션은 위 Type System 에서 살펴보았던,
- noImplicitAny
- noImplicitThis
- strictNullChecks
- strictFunctionTypes
- strictPropertyInitialization
- strictBindCallApply
- alwaysStrict
TypeScript 가 좀 더 Type-Safe 한 코드를 작성하도록 돕는 대부분의 옵션을 켜는 것을 의미한다(일부 활성화 되지 않는 예외 존재).
1 ) noImplicitAny
function noImplicitAny(x) {
return x;
}
명시적인 any는 허용되지만, 타입 추론에 의한 any는 허용하지 않는다(그렇다고 사용하라는 것은 아니다 필요시
unknown 을 사용할 것).
function noImplicitAny(x: any) {
return x;
}
2 ) noImplicitThis
function greet(age: number) {
console.log(`Hello, ${this.name}! I'm ${age} years old`);
}
이런식의 this가 없는 형태는 에러로 간주된다. JavaScript 의 this는 워낙 심오하기 때문에 변환시 잘못된
this를 사용하게 되는 것을 막기 위해 명시적으로 정확한 정보의 this를 제공해야한다.
이것은 Python 의 문법과 유사하게 첫 번째 Parameter 로 자기 자신을 제공해야하며, 자기 자신의 타입 정보를 포함해야한다.
function greet(this: { name: string }, age: number) {
console.log(`Hello, ${this.name}! I'm ${age} years old`);
}
따라서 Constructor Function 역시 타입만 붙여 사용하려 하면 에러가 발생하므로 명확한 this를 제공해야한다.
interface IPerson {
name: string;
age: number;
greet(): void;
}
function Person(this: IPerson, name: string, age: number) {
this.name = name;
this.age = age;
this.greet = function () {
console.log(
`Hello, my name is ${this.name} and I'm ${this.age} years old.`
);
};
}
사실… 이정도로 boiler-code 를 많이 만들거면 차라리 Class 문법을 사용하거나 완전히 함수형으로 사용하는 것이 낫다.
class Person {
constructor(private name: string, private age: number) {}
greet() {
console.log(
`Hello, my name is ${this.name} and I'm ${this.age} years old.`
);
}
}
또는
function Person(name: string, age: number) {
let _name = name;
let _age = age;
function greet() {
console.log(`Hello, my name is ${_name} and I'm ${_age} years old.`);
}
return {
greet,
};
}
3 ) strictNullChecks
위 Make TypeScript more Strictly 에서 이미 한 번 살펴보았듯이
TypeScript 의 모든 타입이 기본적으로 null과 undefined를 포함하기 때문에 이것을 제외시켜주는 옵션이다.
이걸 체크해주지 않으면 모든 타입이 사실상 Optional 타입이 되어버린다. 필요에 의해 Union 타입을 이용해
Optional을 만드는 것이 아닌 모든 타입이 Optional 이 되는 것은 결국 JavaScript 와 큰 차이가 없어지는
것이다.
4 ) strictFunctionTypes
Type Compatibility 에서 살펴본 것처럼 TypeScript 는 다른 언어와 달리 기본적으로 Sub-Type 이 Super-Type 을 상위 호환하는 것이 가능한 문제를 제거하는 옵션이다.
함수의 arguments 에 대한 타입 검사를 강화해 다른 언어와 마찬가지로 Super-Type 이 Sub-Type 을 하위 호환 하는 것만 허용하도록 한다(단순히 parameter 와 argument 타입을 검사하는 것은 해당 옵션 활성화와 무관하게 기능한다. 이것은 Super-Type 과 Sub-Type 의 올바른 관계를 검사하기 위한 설정이다).
5 ) strictPropertyInitialization
class Person {
private name: string;
private age: number;
constructor() { }
greet() {
console.log(
`Hello, my name is ${this.name} and I'm ${this.age} years old.`
);
}
}
와 같이 Class 의 Properties 를 초기화 하지 않을 경우 에러를 발생시키는 옵션으로, TypeScript 의 Class 를 좀 더 Class 답게 만들어주는 옵션이다.
반드시 생성자를 사용해 초기화를 시켜주거나
class Person {
constructor(private name: string, private age: number) {}
greet() {
console.log(
`Hello, my name is ${this.name} and I'm ${this.age} years old.`
);
}
}
기본값을 제공해야한다.
class Person {
private name: string = 'John';
private age: number = 23;
constructor() {}
greet() {
console.log(
`Hello, my name is ${this.name} and I'm ${this.age} years old.`
);
}
}
Classes 의 초기화는 에러에 의해 실패할 수도 있지만, 의도적으로 지연시켜야 할 필요가 있는 경우도 있다. 초기화를 하는
동안 값을 설정할 수 없어 Optional Property Types 를 필요로 하는 경우다. TypeScript 역시 이를 지원하며,
? 또는 !를 적절히 사용해 Classes 를 생성하며, Properties 의 초기화를 지연시킬 수 있다. 물론, 이에 대한
책임이 개발자에게 주어진다(?는 constructor 에 단축형으로 작성할 수 있지만 !는 constructor 를 통해 작성할 수 없다).
class Person {
private name!: string;
constructor(name: string, private age?: number) {}
async init(name: string, age?: number) {
this.name = name;
this.age = age;
}
greet() {
console.log(
`Hello, my name is ${this.name} and I'm ${this.age} years old.`
);
}
}
6 ) strictBindCallApply
Function의 내장 함수인 bind, call, apply를 사용할 때 함수 호출과 달리 타입 체크를 하지 않는다.
이 설정을 활성화 시켜야지만 엄격한 체크를 한다.
function sum(a: number, b: number): number {
return a + b;
}
sum('1', '2'); // error
sum.call(null, '1', '2'); // OK!
이 프로퍼티를 활성화 시키면 이제 bind, call, apply에도 엄격한 타입 검사가 추가된다.
sum('1', '2'); // error
sum.call(null, '1', '2'); // error
7 ) alwaysStrict
컴파일되는 모든 JavaScript 파일 상단에 "use strict"를 포함시켜 런타임 엔진이 코드를 strict 모드로 분석하도록
하는 옵션이다.
5. Interfaces 👩💻
TypeScript 의 Interfaces 는 JavaScript 에 존재하지 않기 때문에 다른 언어와 달리 Runtime 이 아닌 오직 Compile-time 에만 사용된다. 즉, 컴파일 과정에서 제거되어 실제 배포되는 코드에는 남지 않게 되는 것이다. 기본적으로 하고자 하는 역할이나 목적이 다른 프로그래밍 언어처럼 사용하기 위함이기 때문에 크게 다르지 않지만 TypeScript 만의 특징은 알아둬야한다.
1. Optional Properties
흔히 접하기 쉬운 방법은 다른 언어와 동일하게 Properties 자체를 Optional로 설정하는 것이다.
interface Person {
readonly country: string;
name: string;
age?: number
}
그리고 다른 방법은 Index Signatures 를 사용하는 것이다.
interface Person {
readonly country: string;
name: string;
age?: number;
[index: string]: any;
}
생긴 것과 이름을 보면 Swift Subscripts 와 유사할 것 같지만 다르다. 일단 이것은 interface임을 명심하자.
즉, 구현체가 아니라는 의미이다.
2. Index Signatures
우선, Index Signature는 number, string, symbol을 타입으로 Index Type 으로 가질 수 있다.
Number Index Signatures
number를 index signature 로 사용하면 이 property 는 iterable 이 가능한 타입을 의미한다.
interface StringArray {
[index: number]: string;
}
const stringArray: StringArray = ['a', 'b', 'c', 'd'];
const anotherStringArray: StringArray = 'qerty';
console.log(stringArray[1], anotherStringArray[2]); // b r
interface NumberArray {
[index: number]: number;
}
const numberArray: NumberArray = [1, 2, 3, 4];
console.log(numberArray[1], numberArray[2]); // 2 3
interface Dog extends Animal {
breed: string;
}
interface DogArray {
[index: number]: Dog;
}
const dog1: Dog = { name: '두부', breed: 'Labrador' };
const dog2: Dog = { name: '치즈', breed: 'Husky' };
const dog3: Dog = { name: '푸딩', breed: 'Poodle' };
const dogArray: DogArray = [dog1, dog2, dog3];
여기서 중요한 것은 Index Signature 의 key 타입이 number 라는 것이지 해당 인터페이스의 parameter 타입이 number 가 아니라는 것이다. 좀 더 자세한 이해를 위해 아래 String Index Signatures 를 보자.
String Index Signatures
interface NumberDictionary {
[index: string]: number;
volunteers: number;
}
와 같이 Index Signature 로 생성한 parameter 의 타입이 number 이므로, 다른 properties 역시 number 타입이어야한다.
interface NumberDictionary {
[index: string]: number;
programName: string; // type error
}
이것은 불가능한 정의다. someDictionary['foo']를 한 결과가 number 인데 programName 이 string
이 되는 것이 불가능하기 때문이다. 이것이 가능하려면 아래 같이 Index Signature 로 생성한 parameter 의 타입 역시
string 이 되어야 한다.
interface StringDictionary {
[index: string]: string;
programName: string;
}
하지만, Dictionary Type 즉, TypeScript 에서 Object 는 string, number, etc… 와 같이
다양한 타입의 properties 를 저장할 수 있는 컨테이너다. 이것을 위해 우리는 Index Signatures 가 가질 수 있는
타입을 Union Type을 사용해 복수 허용을 할 수 있다.
interface VolunteerRecruit {
[index: string]: number | string;
volunteers: number;
programName: string;
}
const africaRecruit: VolunteerRecruit = {
volunteers: 10,
programName: '2023 12월 아프리카 자원봉사',
};
console.log(
`${africaRecruit['programName']}의 지원자 수는 ${africaRecruit['volunteers']}명 입니다.`
);
2023 12월 아프리카 자원봉사의 지원자 수는 10명 입니다.
여기서 중요한 것 역시 Index Signature 의 key 타입이 string 이라는 것이지 해당 인터페이스의 parameter 타입이 string 이 아니라는 것이다.
즉, Index Signatures 가 number 라는 것은
foo[3]과 같이 사용하기 위한 것으로 Array 와 같은Iterable타입을 정의하기 위한 것이라 보면 된다. 마찬가지로 Index Signatures 가 string 이라는 것은bar['baz']와 같이 사용하기 위한 것으로 Object 와 같은Key-Value타입을 정의하기 위한 것이라 보면 된다.
만약 JavaScript 의 Object, Java 의 Map, Swift 의 Dictionary 에 [String: Any]와 같은 방식으로 모든 데이터를
저장할 수 있는 Key-Value Types 로 사용하고자 한다면 unknown을 사용해 모든 타입을 Dynamic 으로 받을 수 있다.
interface VolunteerRecruit {
[index: string]: unknown;
volunteers: number;
programName: string;
}
Symbol Index Signatures
symbol 을 Index Signature 에 사용할 일이 많을 것 같지는 않다. string 과 유사하게 사용할 수 있으며, string 을 통한 접근을 막기 위해 사용할 수 있다.
interface Member {
[index: symbol]: string; // for name
age: number;
}
const gildongId = Symbol('id8784');
const member: Member = {
[gildongId]: '홍길동',
age: 28,
};
// console.log(member['id8784']); // error
console.log(member[gildongId]); // 홍길동
3. Type Alias & Interface
TypeScript 에서 interface와 type은 많은 곳에서 혼용되며 서로 바꾸어 사용해도 대부분 호환이 가능하다.
Functions
type ArithmeticCalc = (lhs: number, rhs: number) => number;
let addTwoInts: ArithmeticCalc = (lhs: number, rhs: number) => lhs + rhs;
let multiplyTwoInts: ArithmeticCalc = (a: number, b: number) => a * b;
interface ArithmeticCalc {
(lhs: number, rhs: number): number;
}
let addTwoInts: ArithmeticCalc = (lhs: number, rhs: number) => lhs + rhs;
let multiplyTwoInts: ArithmeticCalc = (a: number, b: number) => a * b;
Array
type PersonList = string[];
const students: PersonList = ['Alice', 'Bob', 'Charlie'];
type의 문법은 다른 언어와 크게 다르지 않다.
interface PersonList {
[index: number]: string;
}
const students: PersonList = ['Alice', 'Bob', 'Charlie'];
interface는 이를 위해 위에서 본 Number Index Signatures 를 사용한다.
Intersection
interface Breakfast {
breakfast: string;
}
interface Lunch {
lunch: string;
}
interface Dinner {
dinner: string;
}
를 확장해 새 타입을 만들어보자.
type DayMeal = Breakfast & Lunch & Dinner;
const todayMeal: DayMeal = {
breakfast: 'hamburger',
lunch: 'pizza',
dinner: 'burger',
};
interface DayMeal extends Breakfast, Lunch, Dinner {}
const todayMeal: DayMeal = {
breakfast: 'hamburger',
lunch: 'pizza',
dinner: 'burger',
};
Union Types
interface Bird {
fly(): void;
layEggs(): void;
}
interface Fish {
swim(): void;
layEggs(): void;
}
type PetType = Bird | Fish;
interface Pet extends PetType {} // error, TS2312
class Pet implements PetType {} // error, TS2422
- Union Types는 Type Alias로만 표현 가능하다.
- Union Types는 인터페이스의 extends 나 클래스의 implements 에 사용될 수 없다.
type이 클래스 implements 에 사용 불가능한 것은 아니다.type AnimalType = { name: string; color: string; kind: string; weight: number; }; class Animal implements AnimalType { name: string = 'Swan'; color: string = 'white'; kind: string = 'bird'; weight: number = 5; }오직
Union Type이 사용 불가능한 것이다.
Declaration Merging
이번엔 Union Types와 반대로 인터페이스를 통해서만 가능한 것을 소개한다.
interface MergingInterface {
foo: string;
}
interface MergingInterface {
bar: string;
}
const something: MergingInterface = {
foo: 'yellow',
bar: 'blue',
};
동일한 이름으로 복수의 인터페이스를 선언할 수 있을 뿐 아니라 자동으로 머지가 된다. Type Alias 는 중복 선언을 허용하지 않아 에러가 발생한다.
인터페이스의 머지는 HTML elements 를 확장하거나 할 때 기존에 있는 것도 사용하고, 내가 추가한 것도 사용하도록 합쳐야 할 때 유용하게 사용된다.
6. Classes 👩💻
1. Initialization
Classes 용도나 문법, 기능은 다른 언어와 유사하다. TypeScript 의 문법적 특징을 위주로 살펴보자.
class Person {
name: string;
private age: number;
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
}
는 다음과 같이 축약해서 표현이 가능하다.
class Person {
constructor(public name: string, private age: number) {}
}
2. Getters & Setters
class Person {
constructor(public name: string, private age: number) {}
get name(): string { return this.name; } // error, Duplicate identifier 'name'.
}
기본적으로 JavaScript 의 ES6 Classes 문법에서 존재하는 Properties 에 대한 Gatters와 Setters 가
자동으로 생성된다. 따라서 개발자가 만들려고 하면 중복 에러가 발생된다. 메서드 형태로 정의하지만, 사실상 이것은
Computed Properties 에 가까운 형태다.
class Person {
constructor(
public _name: string,
private age: number,
private changeName = 0
) {}
get name(): string {
console.log(`Log: ${this._name}이 조회되었습니다.`);
return this._name;
}
set name(value: string) {
console.log(`Log: 이름이 ${++this.changeName}번 개명되었습니다.`);
this._name = value;
}
}
const p: Person = new Person('John', 30);
console.log(`안녕하세요. 제 이름은 ${p.name}입니다.`);
p.name = 'Kevin';
Log: John이 조회되었습니다.
안녕하세요. 제 이름은 John입니다.
Log: 이름이 1번 개명되었습니다.
또한 이를 잘 활용하면 private(set)과 같이 접근 제어를 다르게 설정할 수 있다.
class SomeClass {
private(set) var id: String = ""
func setId(_ id: String) {
self.id = id
}
}
는 다음과 같이 구현할 수 있다.
class SomeClass {
private _id: String = '';
get id(): String {
return this._id;
}
setId(id: String) {
this._id = id;
}
}
const someClass = new SomeClass();
someClass.id = 'A'; // error: Cannot assign to 'id' because it is a read-only property.
someClass.setId('A');
console.log(someClass.id); // A
3. Index Signatures in Classes
일반적으로 프로그래밍 언어가 Dynamic Types 를 사용하는 Dictionaries 와 같은 타입을 갖고 있지만 Classes 와 같은 타입을 정의하고 사용할 때, 이러한 타입들은 자신의 properties 에 대한 동적 타입을 허용하지 않는다. 만약, Classes 내부에 동적 타입을 가질 수 있는 Dictionary Type Properties 를 추가하고, 여기에 동적 데이터를 넣어야한다.
enum Sex: String {
case male, female
}
typealias MyClass = [String: Sex]
var class1: MyClass = [:]
class1["김철수"] = .male
class1["이영희"] = .female
class1["박흥수"] = .male
var class2: MyClass = [:]
class2["유소영"] = .female
class2["김지은"] = .female
class2["송영호"] = .male
위와 같이 Dictionaries 를 이용한 동적 타입을 사용할 수 있으나, Classes 와 같은 객체류 데이터는 정적 타입이기 때문에 다음과 같이 동적 타입의 properties 를 만들어 저장해야한다.
enum Sex: String {
case male, female
}
struct MyClass {
var student: [String: Sex] = [:]
}
var class1: MyClass = MyClass()
class1.student["김철수"] = .male
class1.student["이영희"] = .female
class1.student["박흥수"] = .male
var class2: MyClass = MyClass()
class2.student["유소영"] = .female
class2.student["김지은"] = .female
class2.student["송영호"] = .male
하지만 TypeScript 의 Classes 는 사실 Object 고, 이것을 만드는 함수를 사용하기 쉽게 만든 Syntactic Sugar 에 가까운 Dynamic Type Language 이기 때문에 String Index Signatures 를 사용해 다음과 같이 Classes 에 동적으로 선언하는 것이 가능하다.
type Sex = 'male' | 'female';
class MyClass {
[index: string]: Sex;
}
const class1 = new MyClass();
class1['김철수'] = 'male';
class1['이영희'] = 'female';
class1['박흥수'] = 'male';
const class2 = new MyClass();
class2['유소영'] = 'female';
class2['김지은'] = 'female';
class2['송명호'] = 'male';
4. Inheritance
TypeScript 의 상속 역시 Override 를 통해 메서드를 수정함은 물론, properties 의 Access Levels 를
변경하는 것 역시 가능하다. 또한, 부모에 접근할 때 super 키워드를 사용하는 것 역시 동일하다.
class Vehicle {
protected currentSpeed = 0;
get description(): String {
return `traveling at ${this.currentSpeed} miles per hour`;
}
makeNoise() {
// do nothing - an arbitrary vehicle doesn't necessarily make a noise
}
}
class Car extends Vehicle {
override get description(): String {
return `${super.description} in gear ${this.gear}`;
}
constructor(
public gear: number = 1,
public override currentSpeed: number = 0
) {
super();
this.gear = gear;
this.currentSpeed = currentSpeed;
}
}
const myCar = new Car();
myCar.gear = 5;
myCar.currentSpeed = 10; // 상속을 통해 접근 가능하도록 Access Level 을 변경했다.
console.log(myCar.description); // "traveling at 10 miles per hour in gear 5"
5. Abstract Classes
Swift 에서는 Protocols 에 Default Implementations 를 제공할 수 있다. 또한 Java 역시 Java 8 부터 Interfaces 에 Default Methods 를 구현하는 것이 가능하다.
그럼에도 Abstract Classes가 의미를 갖는 것은 Protocols 나 Interfaces 가 의미를 갖는 것은 메서드에
대한 기본 구현일 뿐, Instance Properties 를 기본 구현으로 가질 수 있는 것은 아니기 때문이다.
그리고 우리에게 더욱 중요한 것은 TypeScript 의 Interfaces 는 그 어떤
기본 구현도 제공할 수 없다는 것 때문이다.
abstract class AbstractPerson {
protected _name: string = 'Mark';
abstract setName(name: string): void;
sayHello(): void {
console.log(`Hello, I'm ${this._name}.`);
}
}
interface IPerson {
_name: string;
setName(name: string): void;
}
7. Generics 👩💻
1. Syntax
다른 언어와 마찬가지로 Generic Types 를 사용한 함수 선언은 다음과 같이 한다.
function hello<T>(message: T): T {
return message;
}
const hello = <T>(message: T): T => message;
그런데 사용할 때 주의해야할 것이 있다.
hello('Hello World!');
보통 다른 언어에서 위와 같이 사용하면 문자열로 추론된다. 하지만 TypeScript 에선 이것을 'Hello World!'라는
타입으로 추론해버린다!!
즉, string이 아닌 다음과 같은 substring 타입이 되는 것이다.
type HelloWorld = 'Hello World!';
물론, 이렇게 하더라도 substring 역시 string 의 메서드를 사용할 수 있기 때문에 큰 문제는 없다. 하지마
이것의 타입이 string 이 아닌 'Hello World!'라는 substring 타입이라는 것을 인지하고 사용해야한다.
만약, string, number 와 같은 일반화 된 타입을 사용하려면 반드시 아래와 같이 함수를 호출할 때 직접 타입을 설정해줘야한다.
hello<string>('Hello World!');
hello<number>(123);
2. Generics Array & Tuple
Array
function helloarray<T>(arr: T[]): T {
return arr[0];
}
helloarray([1, 2, 3]);
helloarray(['a', 1, 'b', 2, 'c']);
위에서 본 것처럼 이 경우 타입은 [1, 2, 3]일 것 같지만 Object 타입에서는 다른 언어와 마찬가지로 그것의
타입이 추런된다. 즉,
number[] => number
(string | number)[] => string | number
타입으로 추론된다.
Tuple
반면 Tuple 은 Array 와 달리 이미 정해진 타입이기 때문에
function hellotuple<T, U>(tuple: [T, U]): T {
return tuple[0];
}
hellotuple([1, 2]);
hellotuple(['a', 1]);
의 타입은 각각
[number, number] => number
[string, number] => string
타입으로 정확히 추론된다.
3. Generic Function Type Alias & Interface
위에서 Generic Functions 를 함수 Function Declaration 과 Function Expressions 으로 사용하는 방법을 보았다. TypeScript 이므로 함수가 어떤 모습을 취해야하는지를 표현할 수 있다.
type HellloFunctionGeneric = <T>(message: T) => T;
interface HellloFunctionGeneric {
<T>(message: T): T;
}
4. keyof
keyof를 사용하면 객체의 keys를 추출할 수 있다.
const Hobbies = [
'Movie',
'Music',
'Reading',
'Cooking',
'Dancing',
'Swimming',
] as const;
type Hobby = (typeof Hobbies)[number];
const oneHobby: Hobby = 'Reading';
const myHobbies: Hobby[] = ['Movie', 'Music', 'Reading', 'Cooking'];
keyof를 사용하면 Hobbies 배열로부터 One of Hobbies 또는 Some of Hobbies 와 같은 방식으로
타입을 만들어 사용할 수 있다.
위에서 보았듯이 TypeScript 에서 keyof는 타입을 다루는 데 매우 강력한 도구로 사용된다. 그리고 이 키워드는
Generics 와 함께 사용하면 더 강력한 도구가 된다.
interface IPerson {
name: string;
age: number;
}
const person: IPerson = {
name: 'John',
age: 36,
};
function getProp(obj: IPerson, key: keyof IPerson): IPerson[keyof IPerson] {
return obj[key];
}
keyof를 사용해 하드코딩 없이 동적으로 타입을 설정했지만 반환 타입이 여전히
IPerson[“name”] | IPerson[“age”] 라는 Union Types 를 반환하는 문제가 존재한다.
Generics 를 사용해보자.
function getProp<T>(obj: T, key: keyof T): T[keyof T] {
return obj[key];
}
const prop1 = getProp<IPerson>(person, 'name');
이제 IPerson[“name”] | IPerson[“age”] 보다는 타입이 좀 더 정확하게 표현되지만 여전히
string | number라는 Union Types 를 반환한다. keyof T를 함수가 호출될 때 타입이 제한되도록 하면 범위를
더 좁힐 수 있을 것 같다.
T가 정해지면, 이 T로부터 제한된 key를 타입으로 갖도록 두 번째 변수 K를 도입해보자.
function getProp<T, K extends keyof T>(obj: T, key: K): T[K] {
return obj[key];
}
const prop1: string = getProp(person, 'name');
const prop2: number = getProp(person, 'age');
함수가 호출되는 순간 각각
function getProp<IPerson, "name">(obj: IPerson, key: "name"): string
function getProp<IPerson, "age">(obj: IPerson, key: "age"): number
와 같이 타입이 명확히 정의되기 대문에 더이상 Union Types 를 반환하지 않는다.
위와 같은 방법으로 setProp함수도 정의할 수 있다.
function setProp<T, K extends keyof T>(obj: T, key: K, value: T[K]): void {
obj[key] = value;
}
Reference
- 이웅재, “한 번에 끝내는 React의 모든 것 초격차 패키지, Part 6. TypeScript Essentials” fastcampus.co.kr. last modified unknown, Fast Campus.
- “Conditional Types.” typescriptlang.org. accessed Dec. 23, 2023, TypeScript - Conditional Types.
- “Intro to the TSConfig Reference.” typescriptlang.org. accessed Dec. 24, 2023, TypeScript - TSConfig Reference.
- “Compile on save.” GitHub. Dec. 24, 2023, https://github.com/TypeStrong/atom-typescript#compile-on-save.
- “tsconfig.json.” TypeScript. access Dec. 24, 2023, [TypeScript - tsconfig].